Tableauでファネル分析を作成する3つの方法【サンプル付】

ファネル分析とは、顧客が商品やサービスを購入するまでのプロセスを視覚化し、各段階での顧客の行動や離脱率を分析する手法です。マーケティングや営業活動において非常に重要であり、潜在顧客がどの段階で離脱しているのかを把握することで、効率的な改善策を講じることができます。
この記事ではTableauを活用した場合のファネルの作り方について解説します。
Tableauの基本機能や導入メリットについて詳しく知りたい方は、こちらの解説記事をご覧ください。
▶ Tableau(タブロー)とはデータ分析を簡単にするBIツール!特徴・料金を徹底解説
Tableauを利用したファネル分析のメリット
Tableauを使用してファネル分析を行うことで得られるメリットには、異なるデータソースの統合と高度なビジュアライズ機能の2つが挙げられます。
異なるデータソースの統合
Tableauは異なるデータソースを簡単に統合する機能を備えているため、複数のデータソースのデータを一元管理することが可能です。これにより、集客、サイト内行動、購買、アフターサービスといった事業全体の状況を把握することができます。異なるデータソースから得られた情報を一つのダッシュボードに集約することで、より包括的な分析が可能になり、精度の高い意思決定が行えます。
データの視覚化
Tableauの高度なビジュアライズ機能は、データを視覚的にわかりやすく表示することができます。これにより、複雑なデータも直感的に理解しやすくなり、関係者全員が同じ理解を共有することができます。特にファネル分析においては、各段階のコンバージョン率やドロップオフ率を視覚的に示すことで、問題のある箇所を迅速に把握できます。このように、Tableauを利用することで、より精度の高い分析と迅速な意思決定が可能となります。
ここからはTableauにおける3種類のファネル作成方法について解説していきます。
Tableauで作成できる3種類のファネル
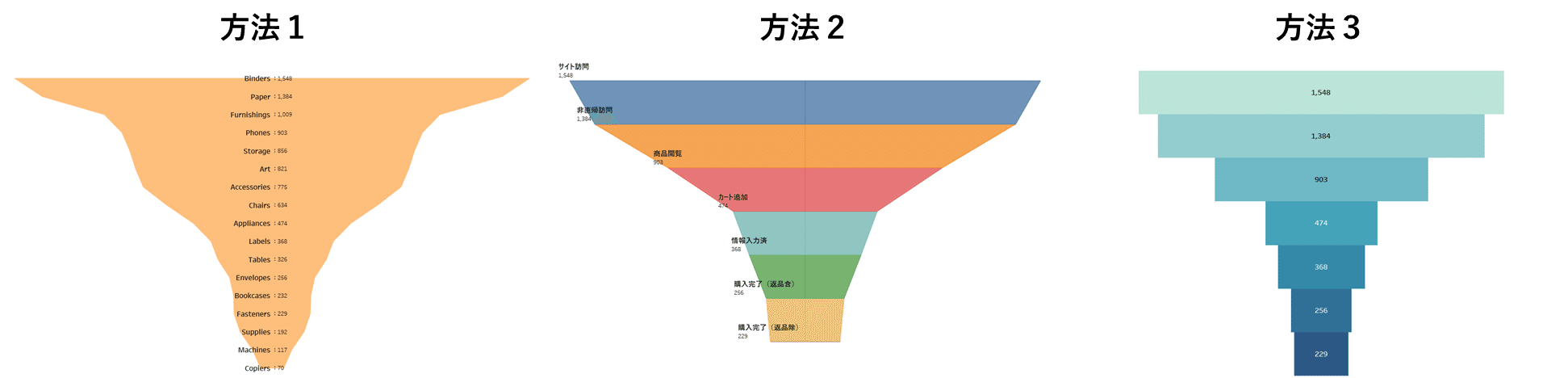
ファネルの作り方を大きく分けると以下3種類があります。

※Tableauで作れる3種類のファイル
この3つの方法はいずれもよさがあり、まとめるとファネルの滑らかな形を忠実に再現したいなら方法1と方法2、ファネルごとに色を表示させたいなら方法2と方法3がおすすめです。
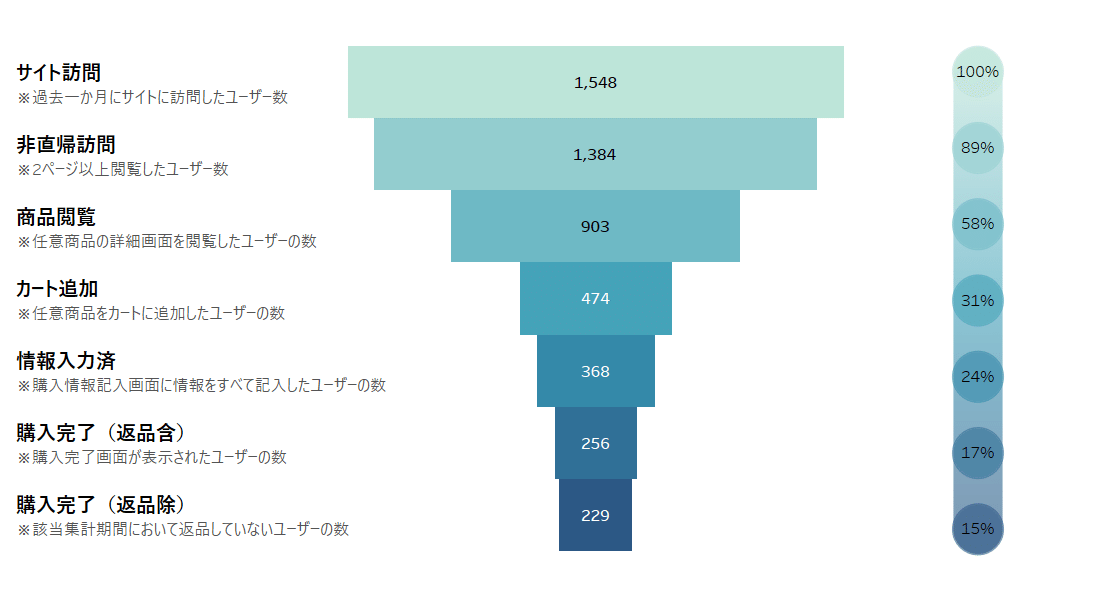
さらに、ファネルの各ステップの定義やDrop率など色々詳しくかつ分かりやすく表示したい場合は、以下の組み合わせ技もあります。

※ファネル図
本記事では、各種のファネルの作り方をご紹介します。
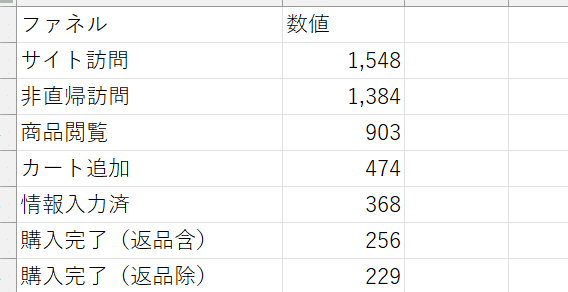
また、使っているダミーデータは以下のようなものになります。

※ダミーデータ
方法1:エリアを使った作り方
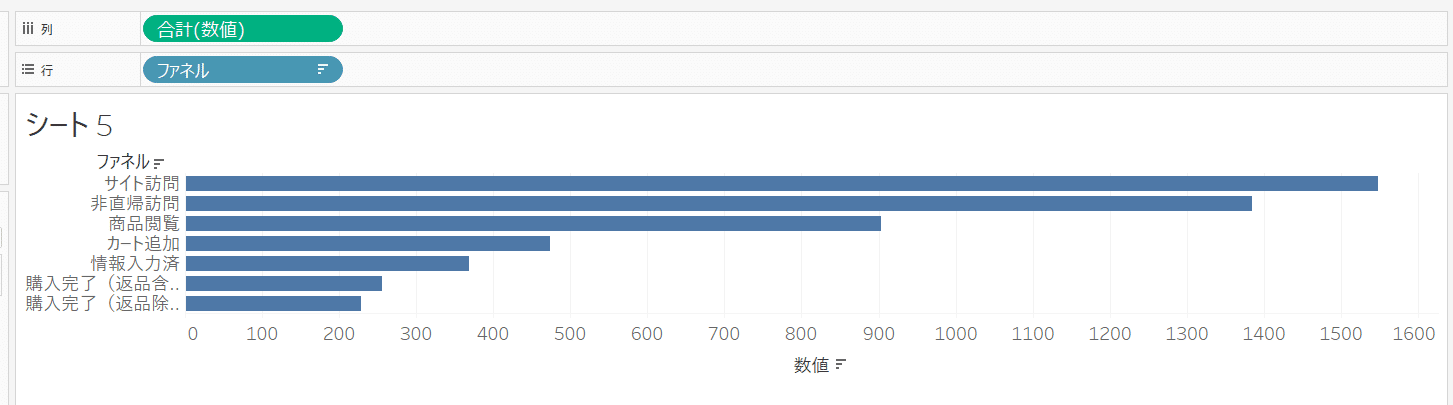
まずは行にディメンションの「ファネル」を入れ、列に指標の「数値」を入れます。

※Step1:列と行にファネルと数値を配置
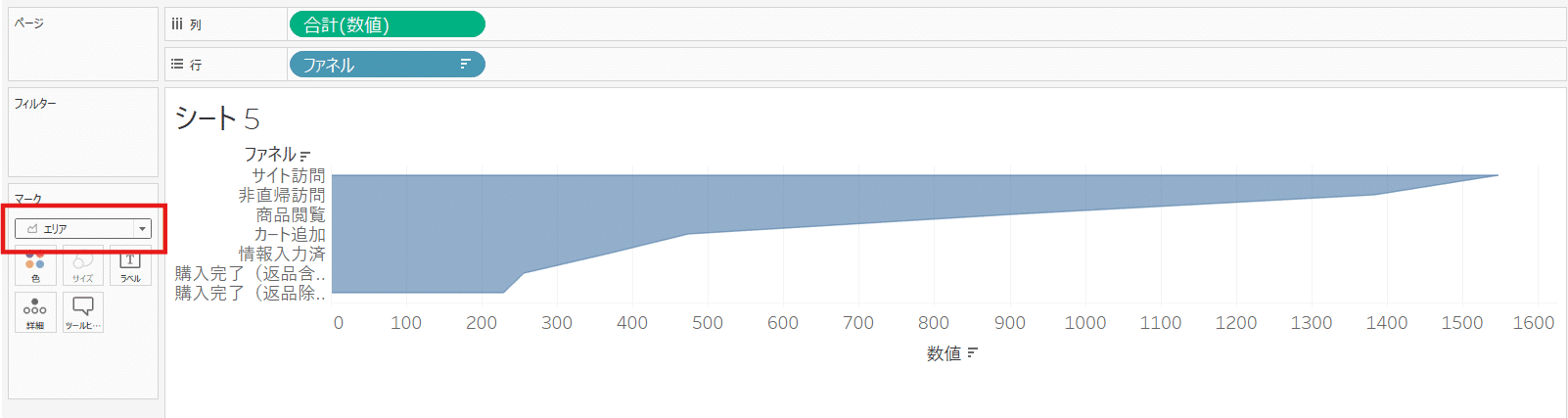
そして、マークのところで「エリア」を選択します。

※Step2:エリアを選択
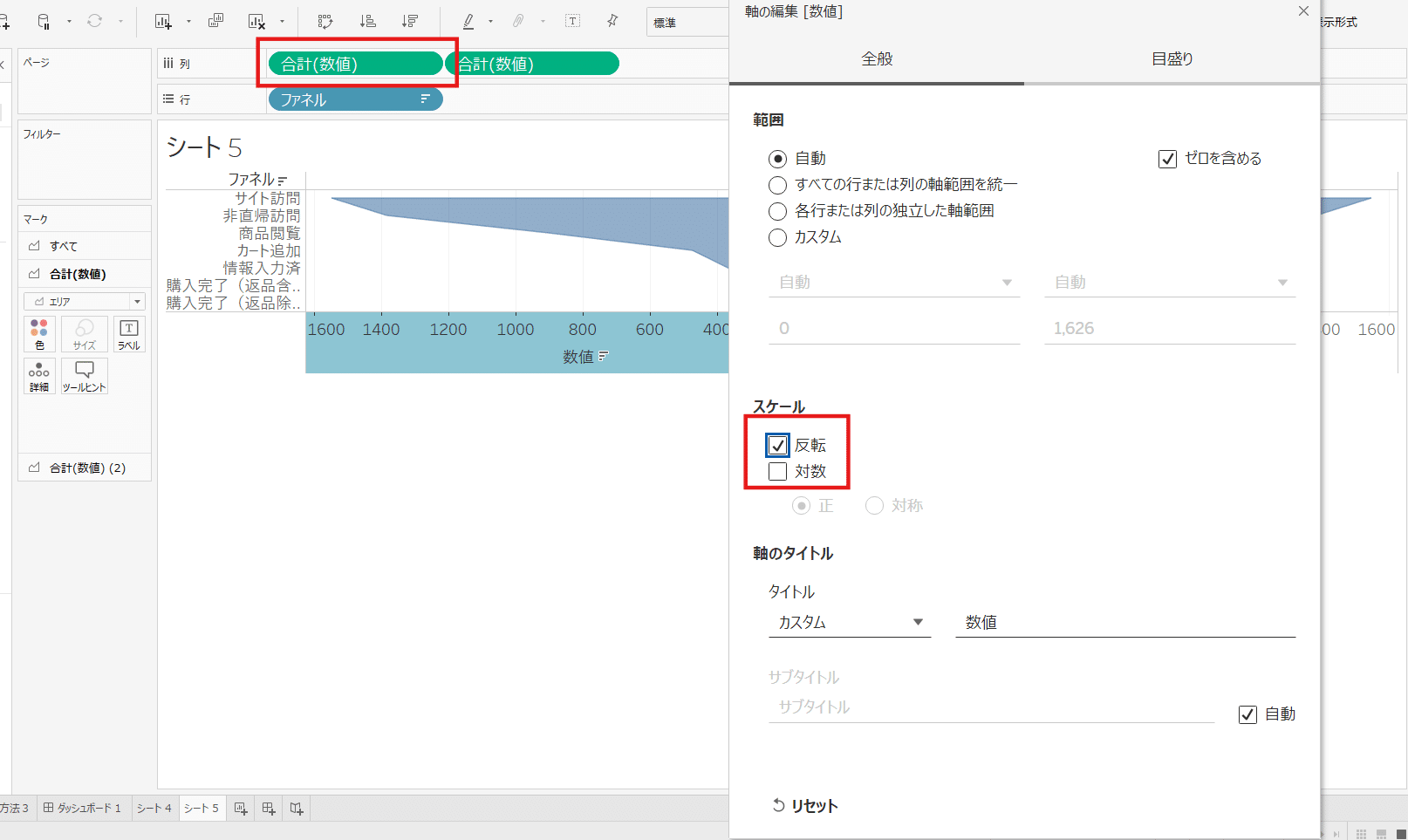
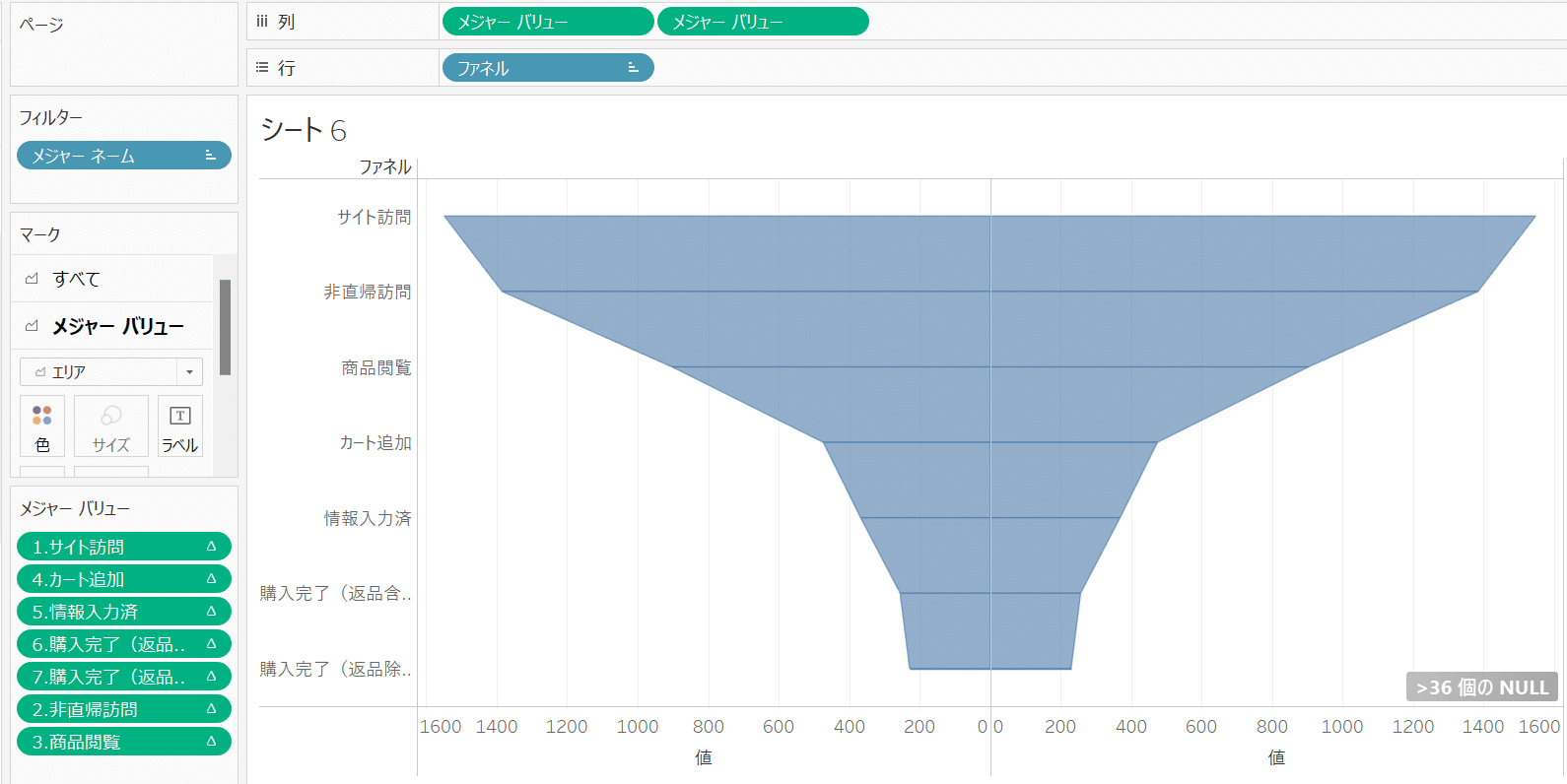
もう一回「数値」を列に配置したあと、左側の「数値」の軸を編集し、スケールで「反転」を選びます。

※Step3:軸を反転
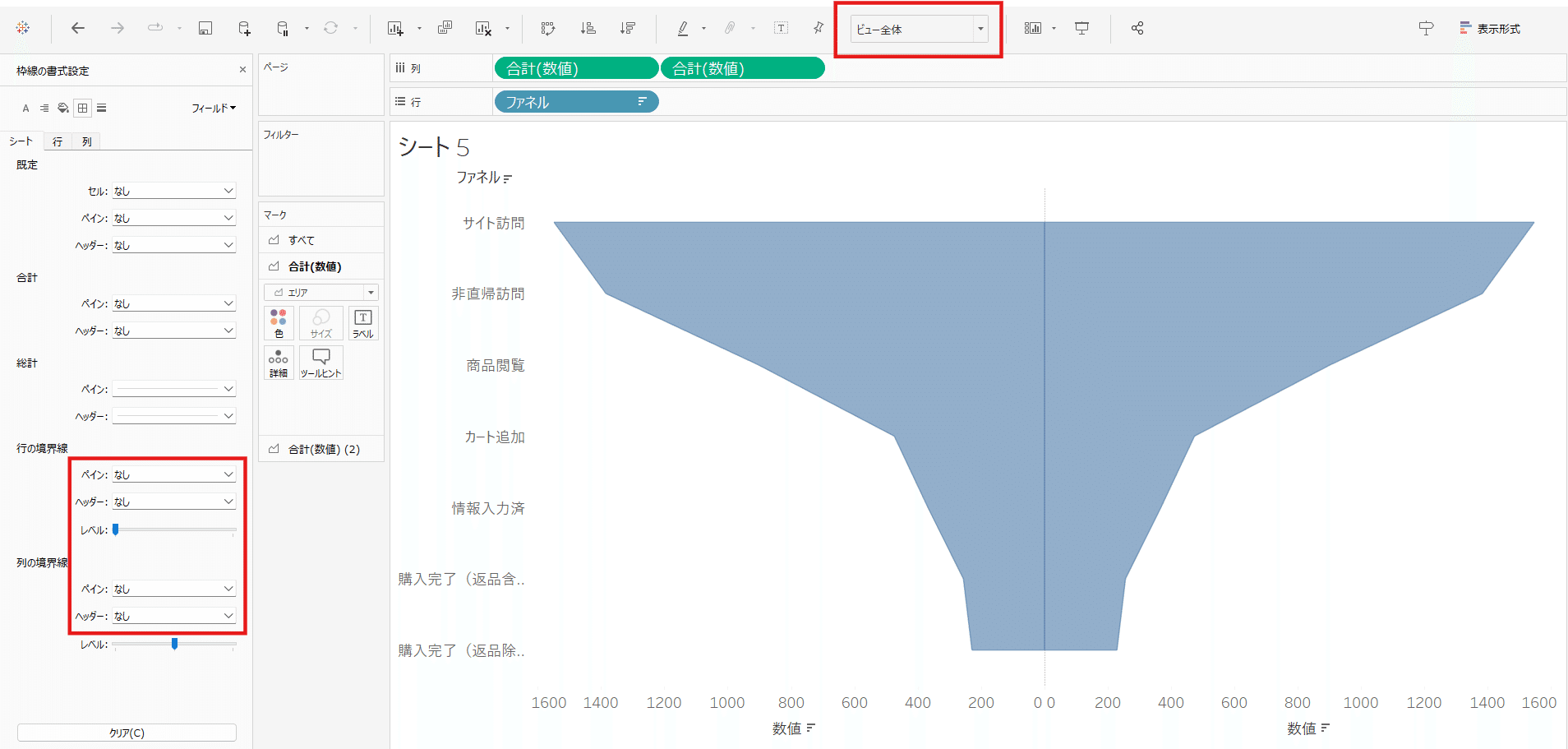
そのあと、「ビュー全体」表示を選んでから、書式設定で境界線やグリッド線などを非表示します。これでファネルの形はもう出来上がっています。

※Step4:ビュー全体に表示
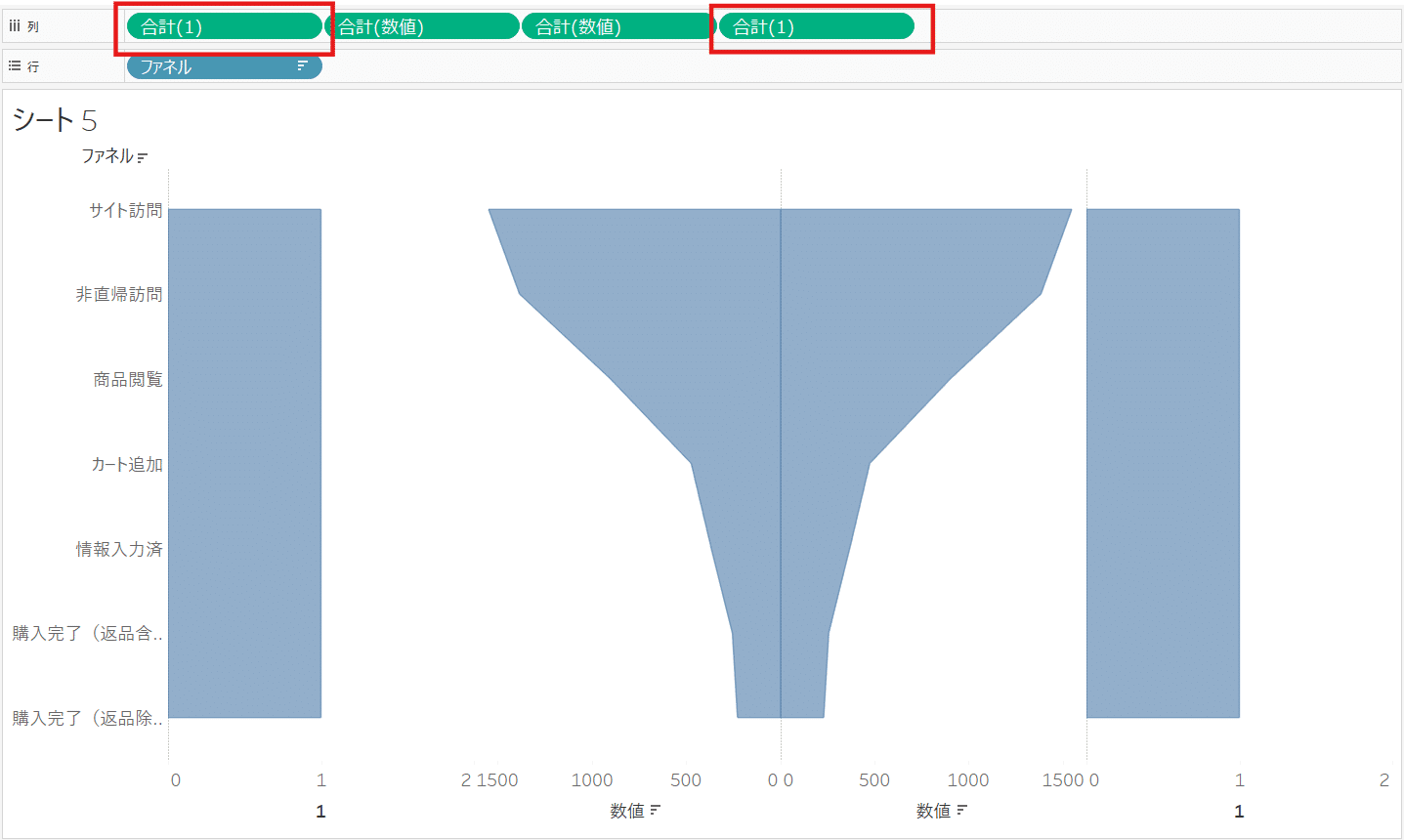
このラベルの真ん中にラベルを付けたい場合は、下記キャプチャのように「数値」の左右に、「1」を足します。

※Step5:ラベル用に「1」を足す
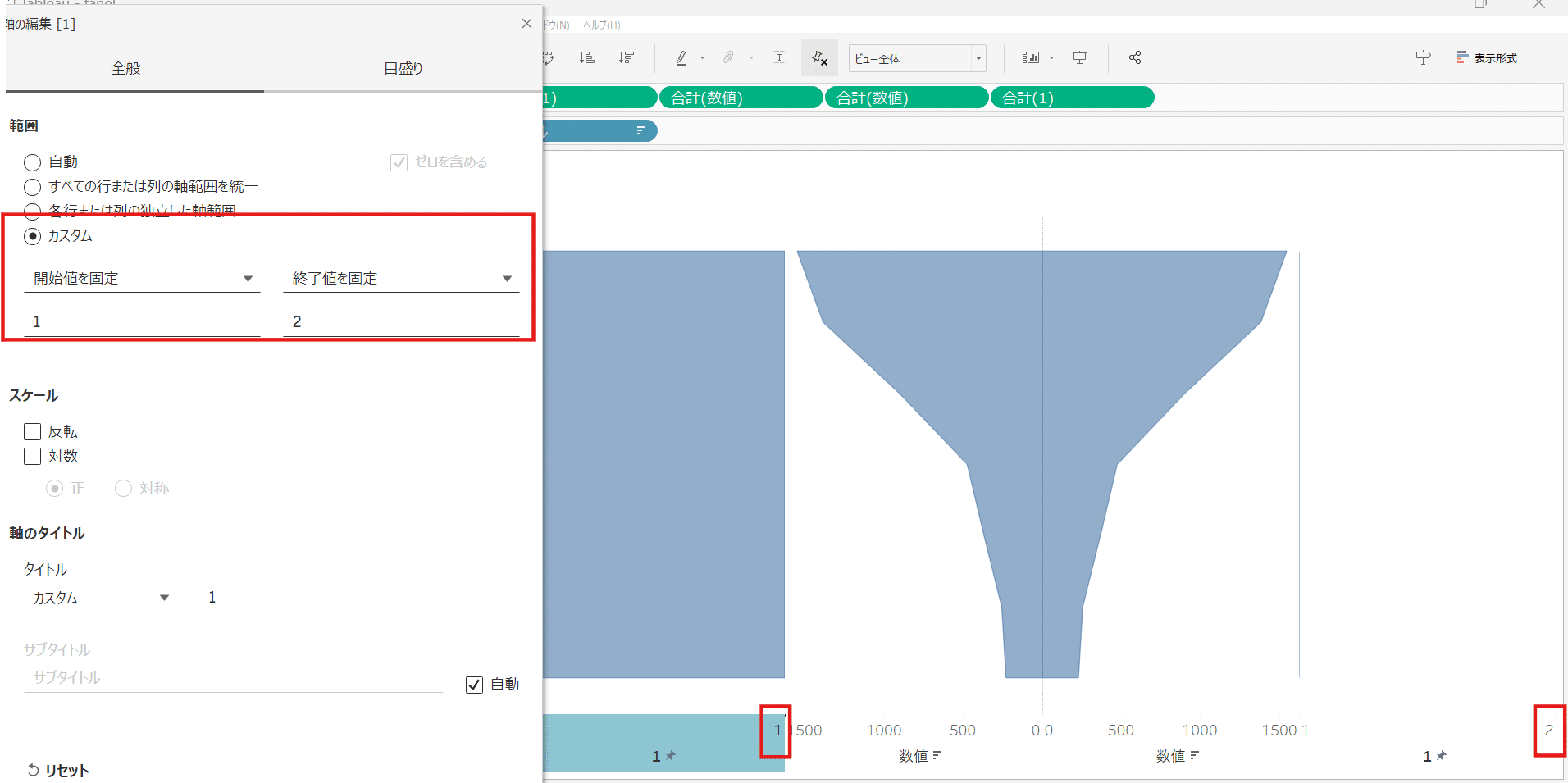
そして「1」を軸を編集し、左の「1」をカスタムの「開始値:0、終了値:1」にし、右の「1」をカスタムの「開始値:1、終了値:2」にします。

※Step6:軸を編集
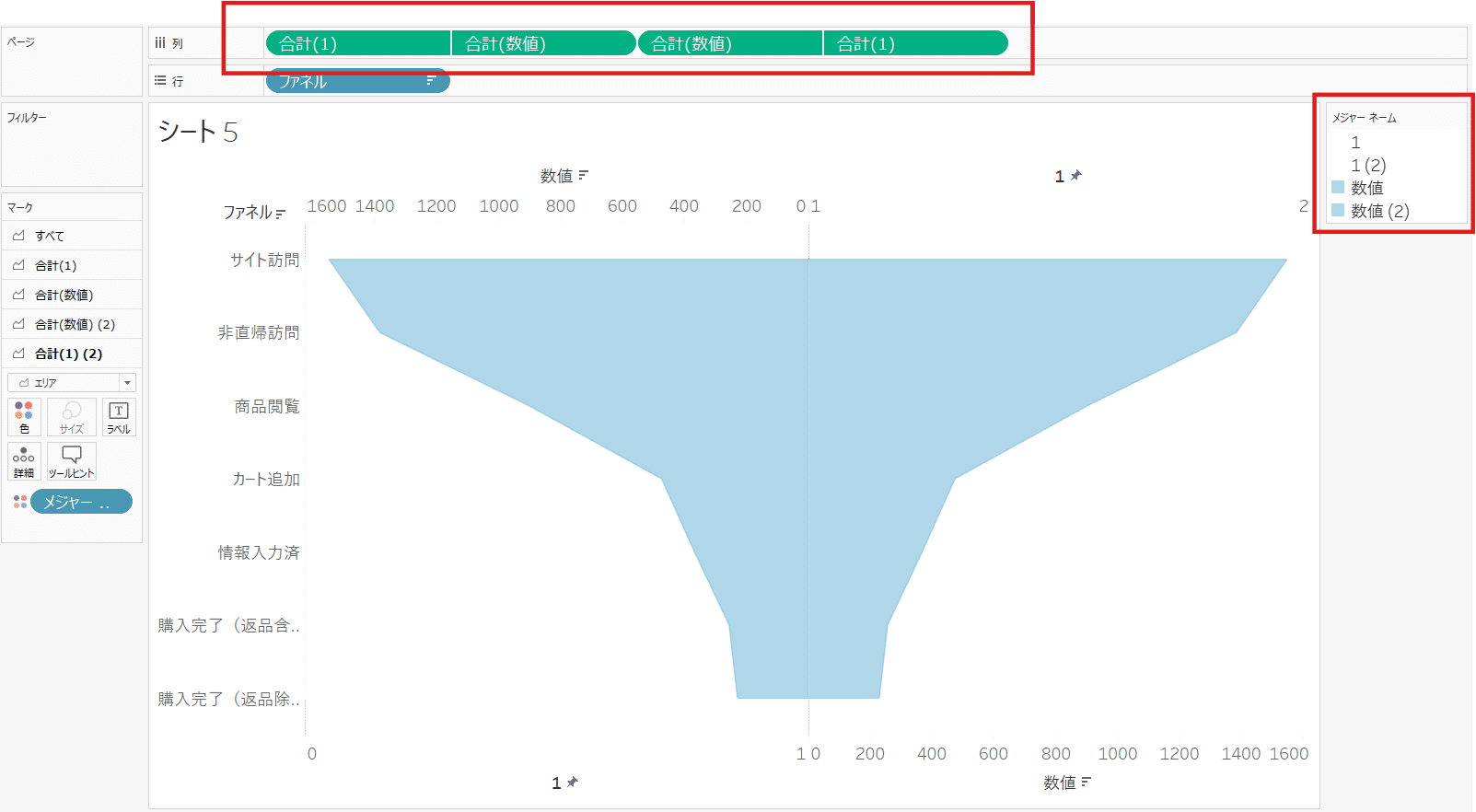
それぞれ二重軸にし、色を編集します。「1」を白に、「数値」を好きな色に変更します。

※Step7:二重軸を設定
マークのところにラベルを設定します。

※Step8:左の「1」のところに「ファネル」を設定

※Step9:右の「1」のところに「数値」を設定
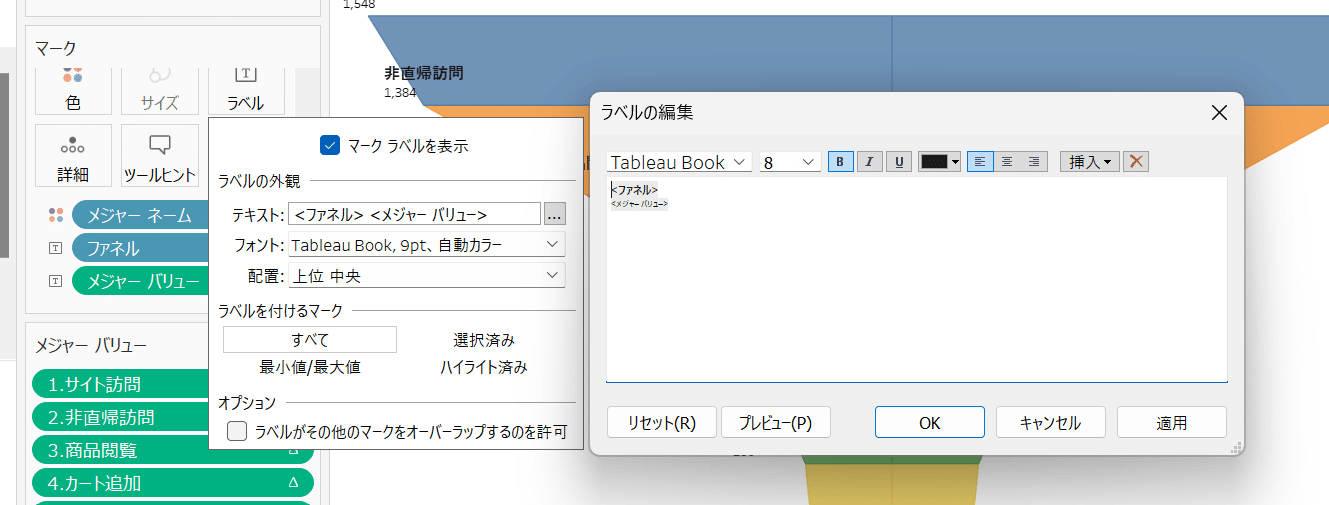
最後にラベル内で書式の調整すればできあがります。

※Step10:ラベルの書式を調整
方法2:ATTRとLOOKUPを使った作り方
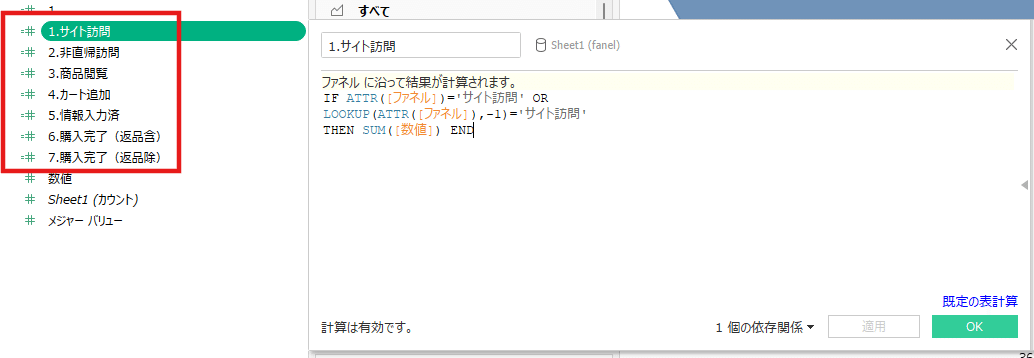
以下の計算式を複製して、テキストの部分だけ書き直してファネルのステップごとに一つの計算式を作ります。
すべてのステップにこの計算式を作る必要があります。

※Step1:計算式を作る
IF ATTR([ファネル])='サイト訪問' OR
LOOKUP(ATTR([ファネル]),-1)='サイト訪問'
THEN SUM([数値]) END
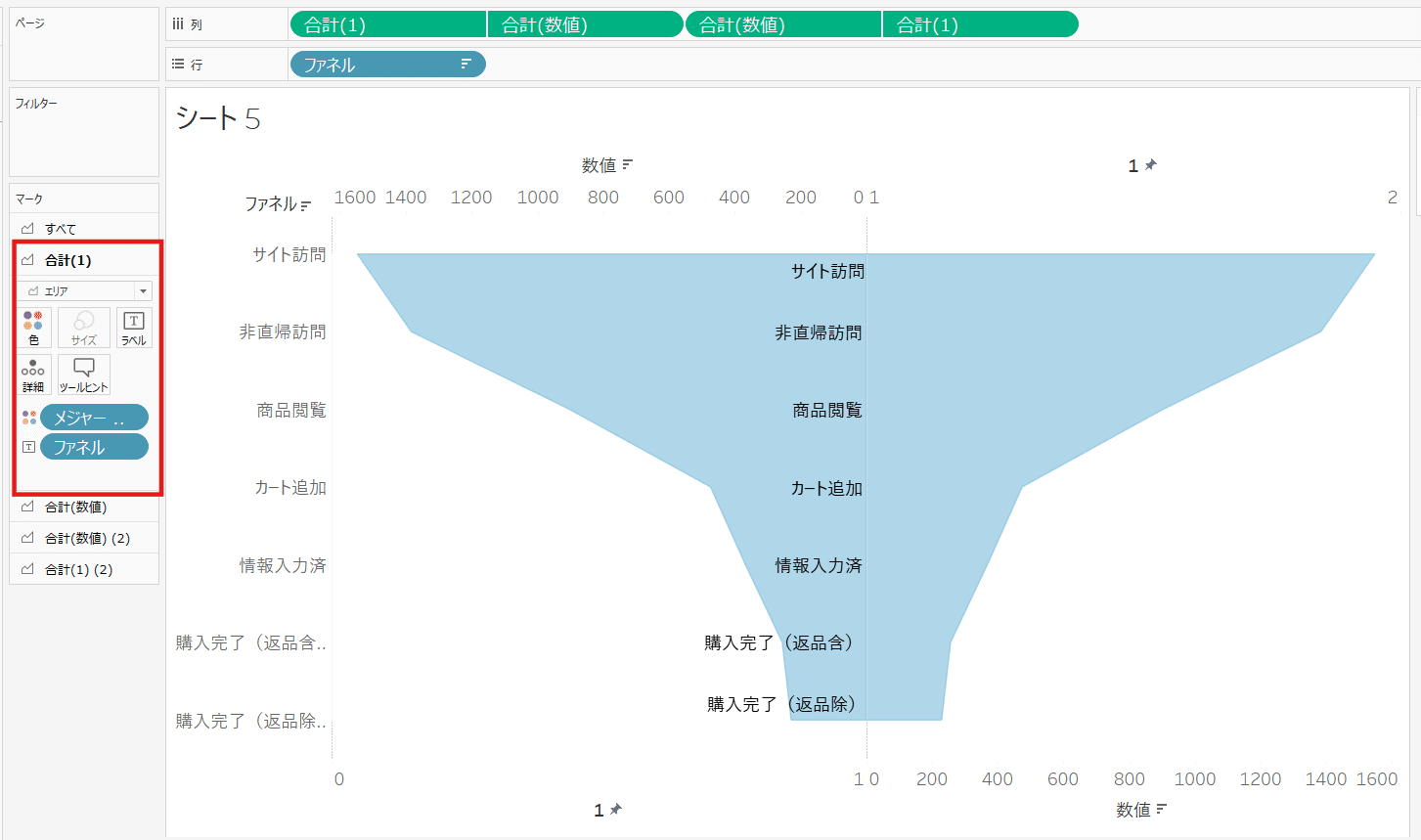
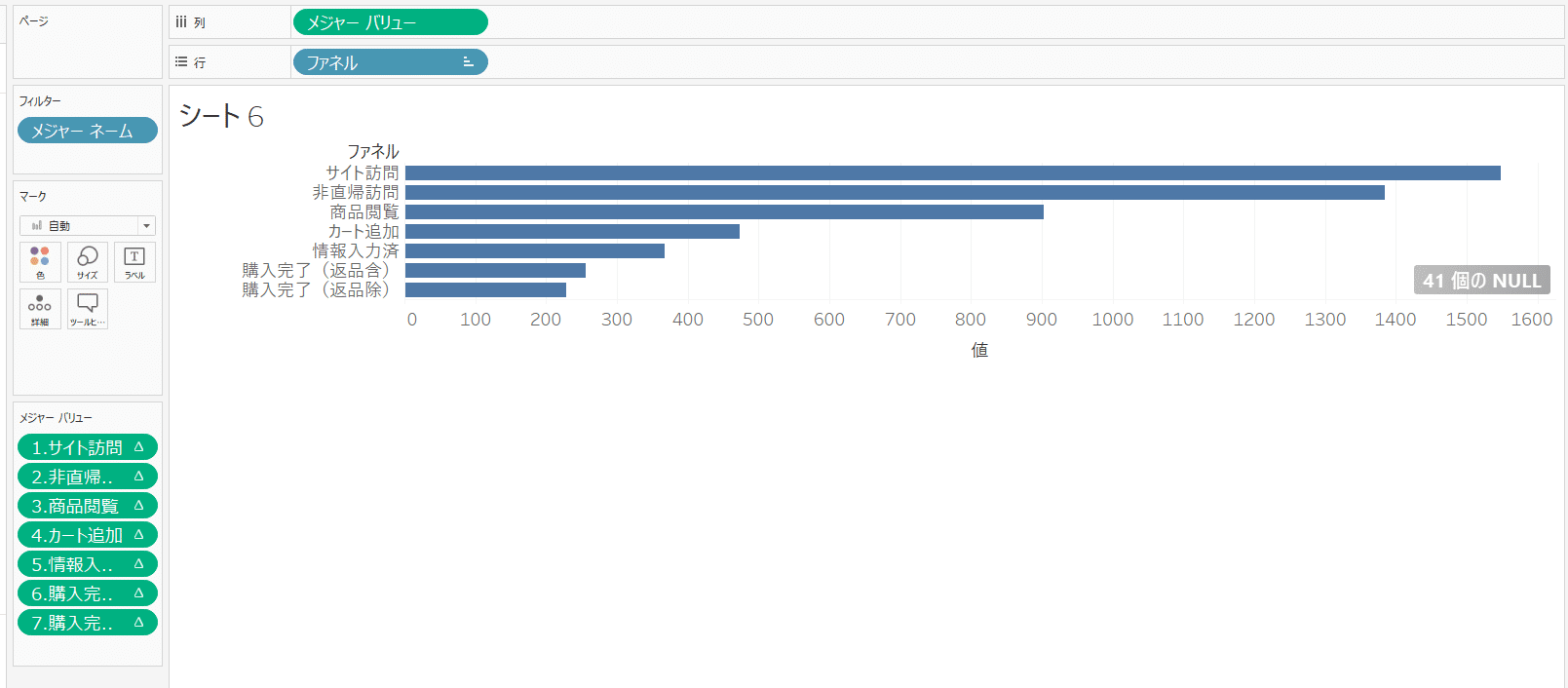
そして、キャプチャのように、行に「ファネル」が入って、列に「メジャー バリュー」が入っているように作ります。
※ステップ以外のメジャー バリューが入っている場合は外します。
※メジャー ネームがマークのところに入ってしまった場合も外します。
※並び順が意図通りに並んでいない場合は手動で調整します。

※Step2:行と列に「ファネル」と「メジャー バリュー」を入れる
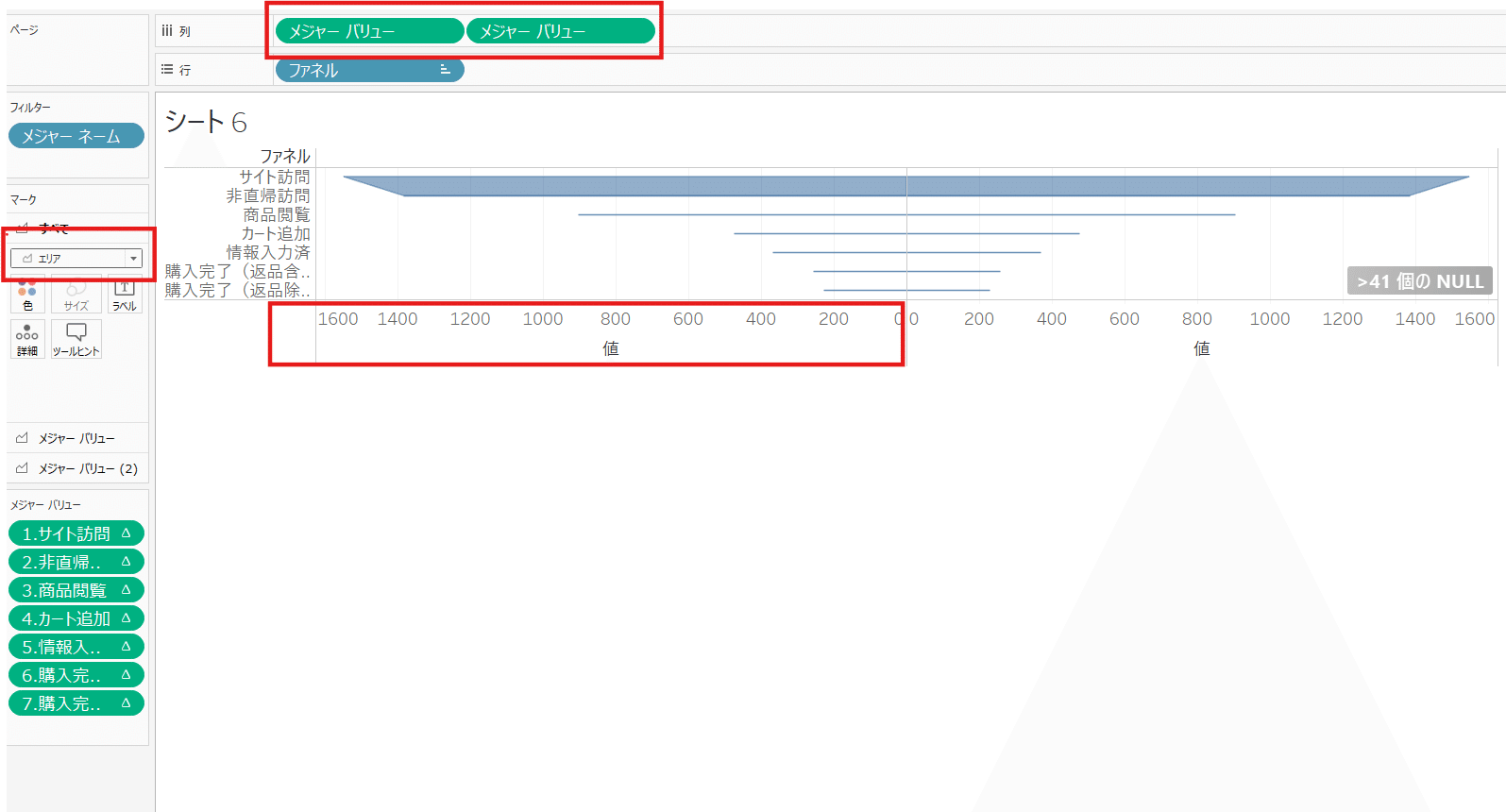
方法1と同じく、メジャー バリューを複製し、左のメジャー バリューの軸を反転させて、マークのところに「エリア」を選択します。

※Step3:エリアを適用
次は大事なステップです。
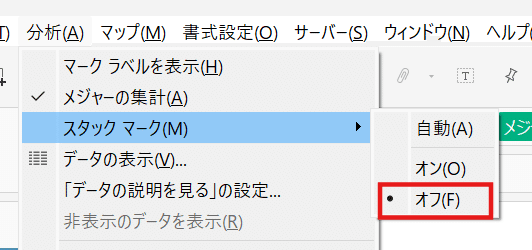
Tableauのメニューから「分析」→「スタックマーク」→「オフ」を選択してください。

※スタックマークをオフに変更
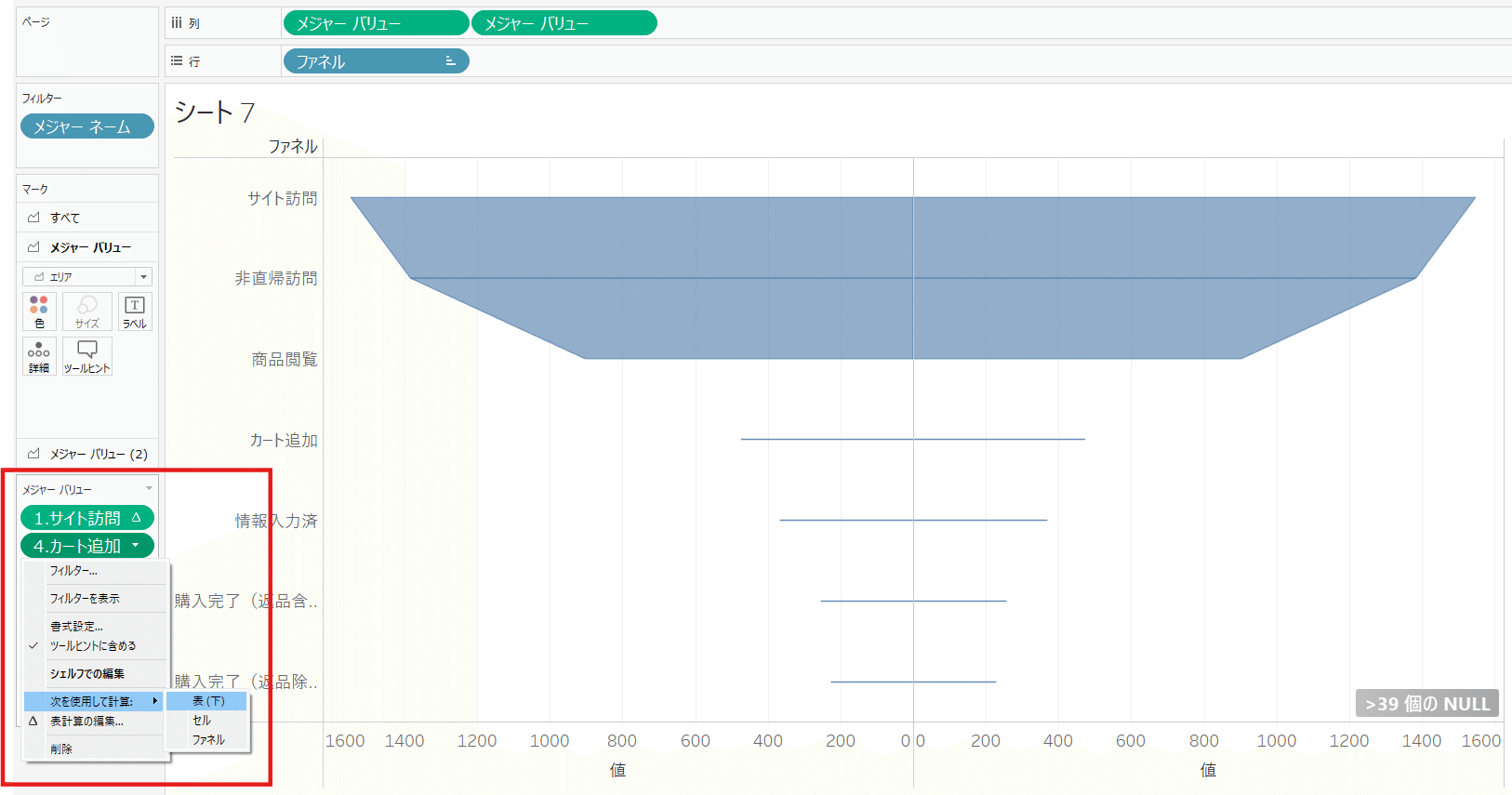
そして、各指標に対して、右クリックし、「次を使用して計測」→「表(下)」を指定すると、線から面に変わります。

※Step4:表計算の指定をする
変わったあとの画面は以下です。

※指定したあとの画面
残りはこのファネルの見栄えをよくするために、体裁を調整していきます。
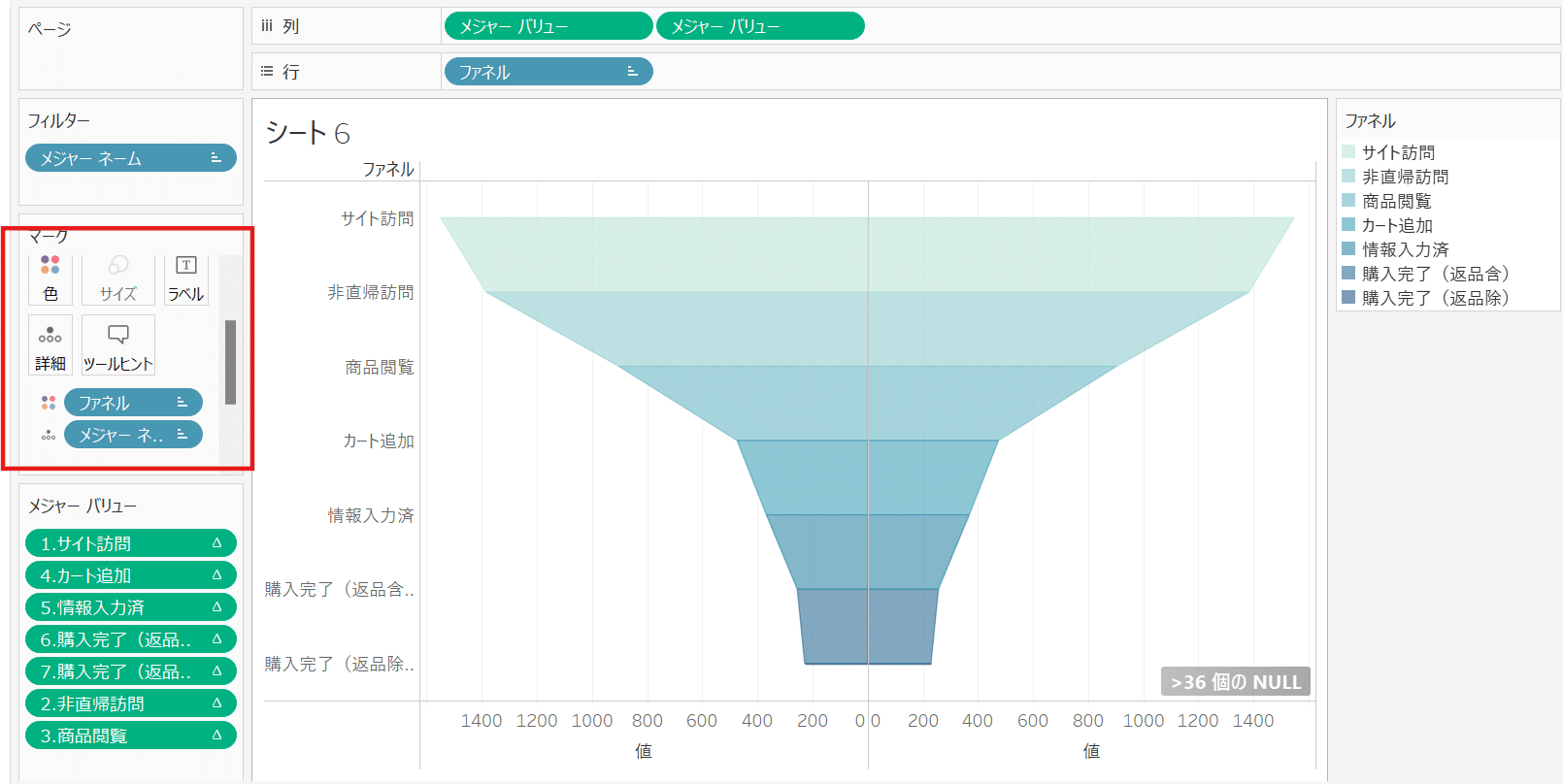
ファネルを全体のところの「色」に適用すると、ステップごとに色が変わります。

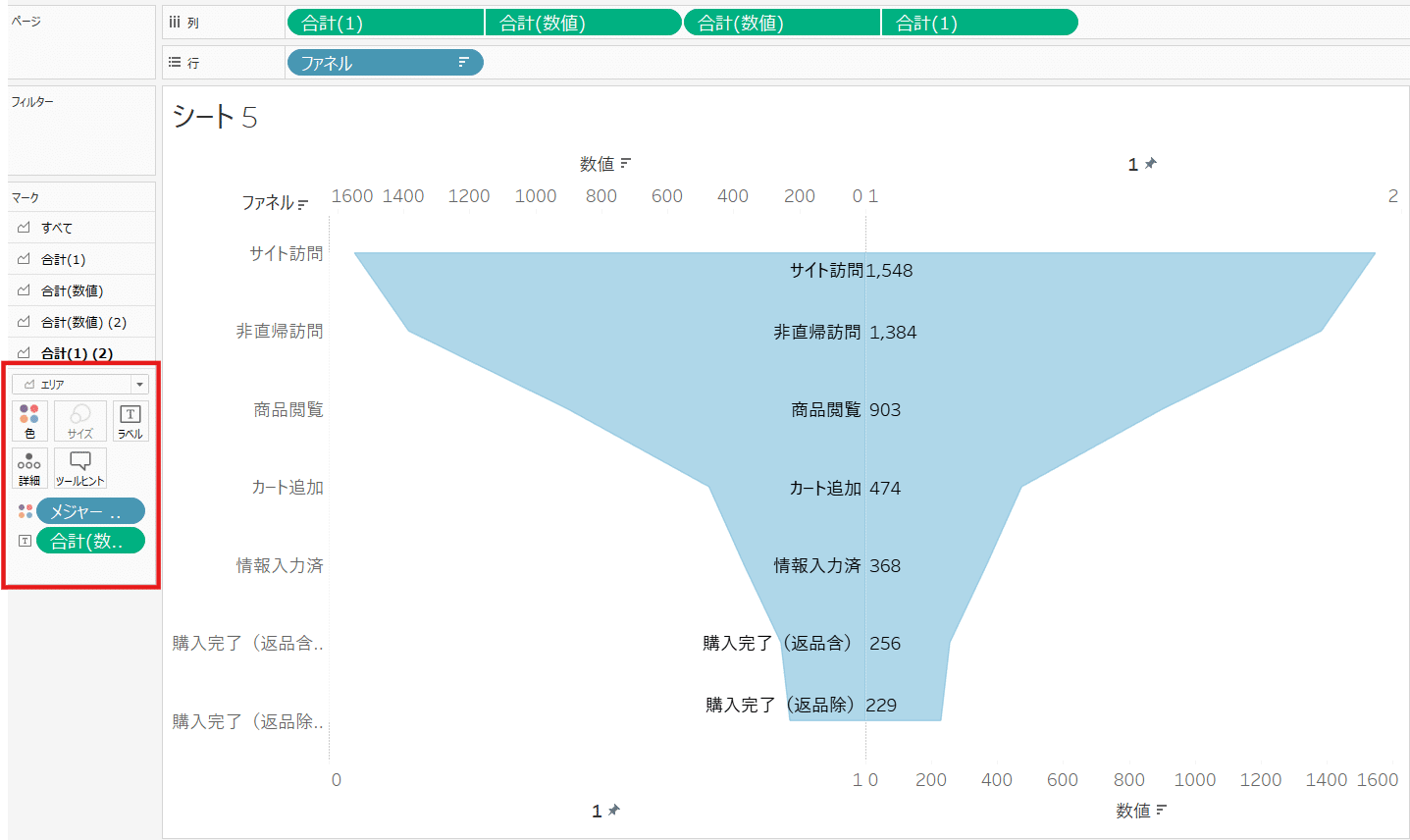
※Step5:ファネルに色をつける
最後は好みでラベルを好きな場所に配置するとできあがります。

※Step6:ファネルにラベルをつける
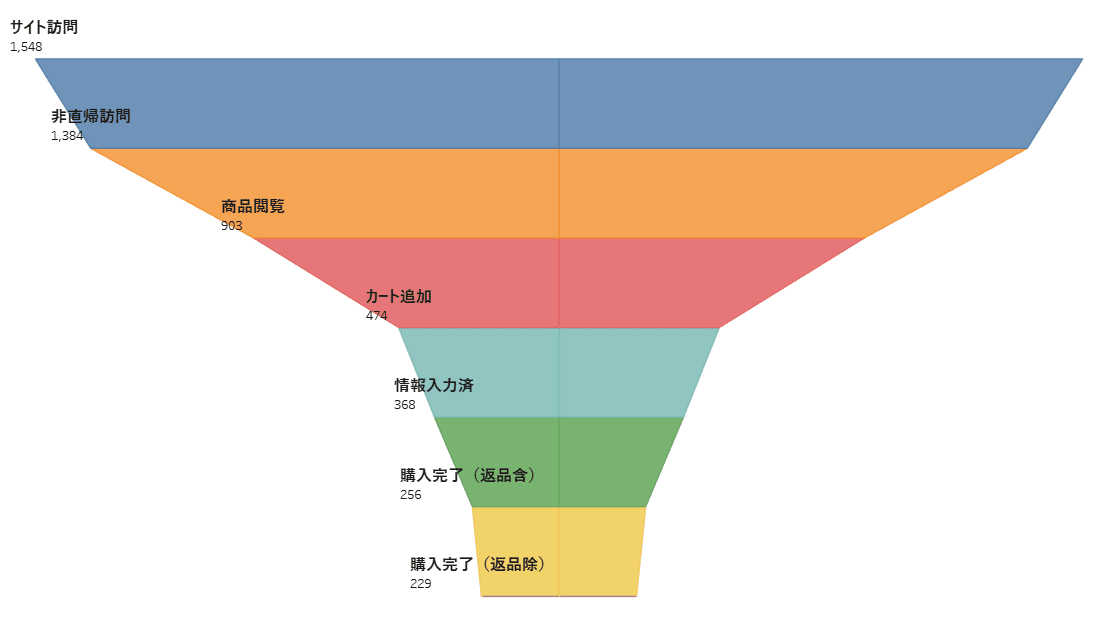
出来上がったファネルはこちらとなります。

※出来上がったファネル
方法3:棒グラフを使った作り方
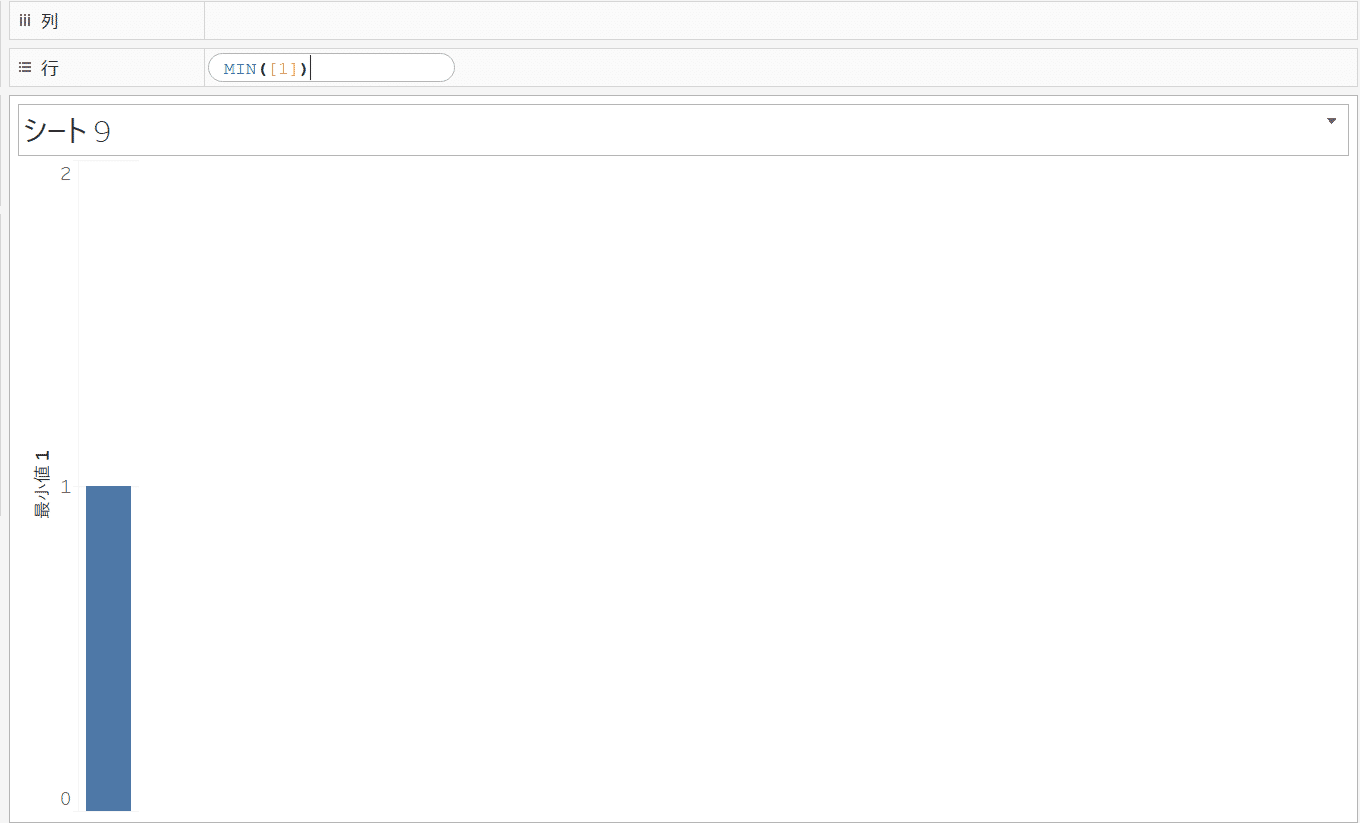
まずはファネルを配置する場所を作るために、行のところに「MIN(1)」と入力します。

※Step1:行にMIN(1)を入れる
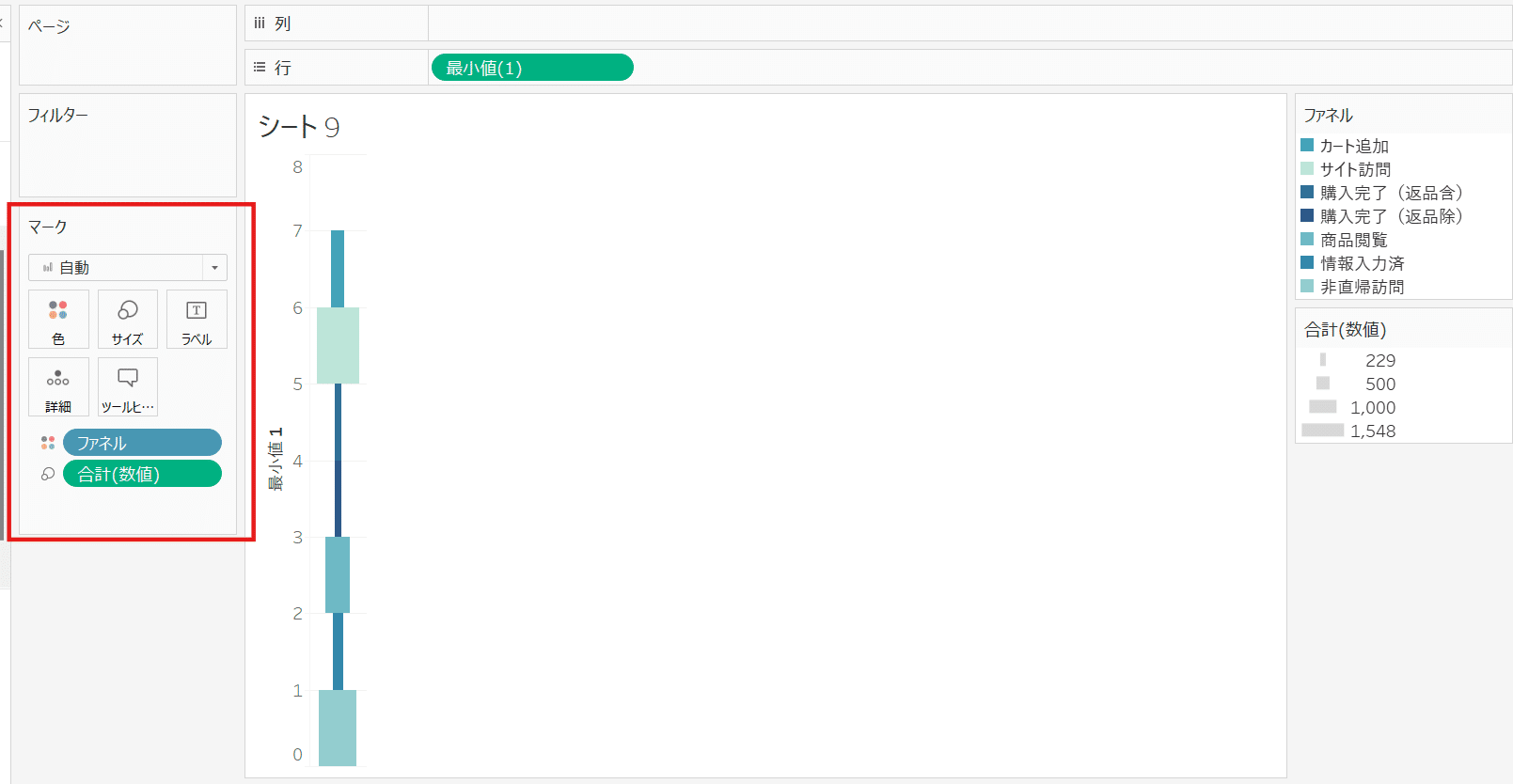
それからマークのところに色に「ファネル」を、サイズに「数値」を配置します。

※Step2:ファネルと数値を配置
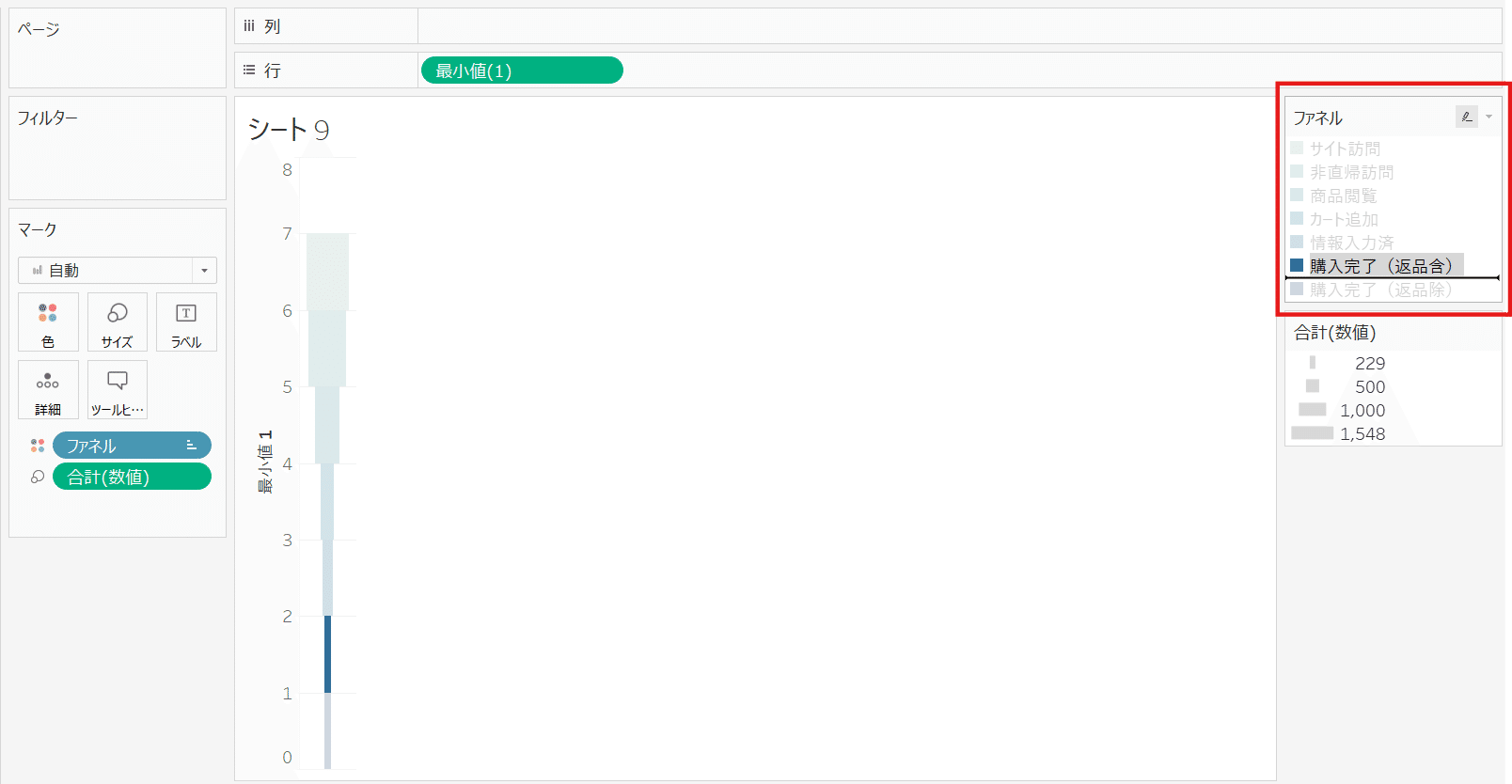
ここでファネルの各ステップが意図通りに並んでいないところは手動で並び順を調整します。

※Step3:ステップの並び順を調整
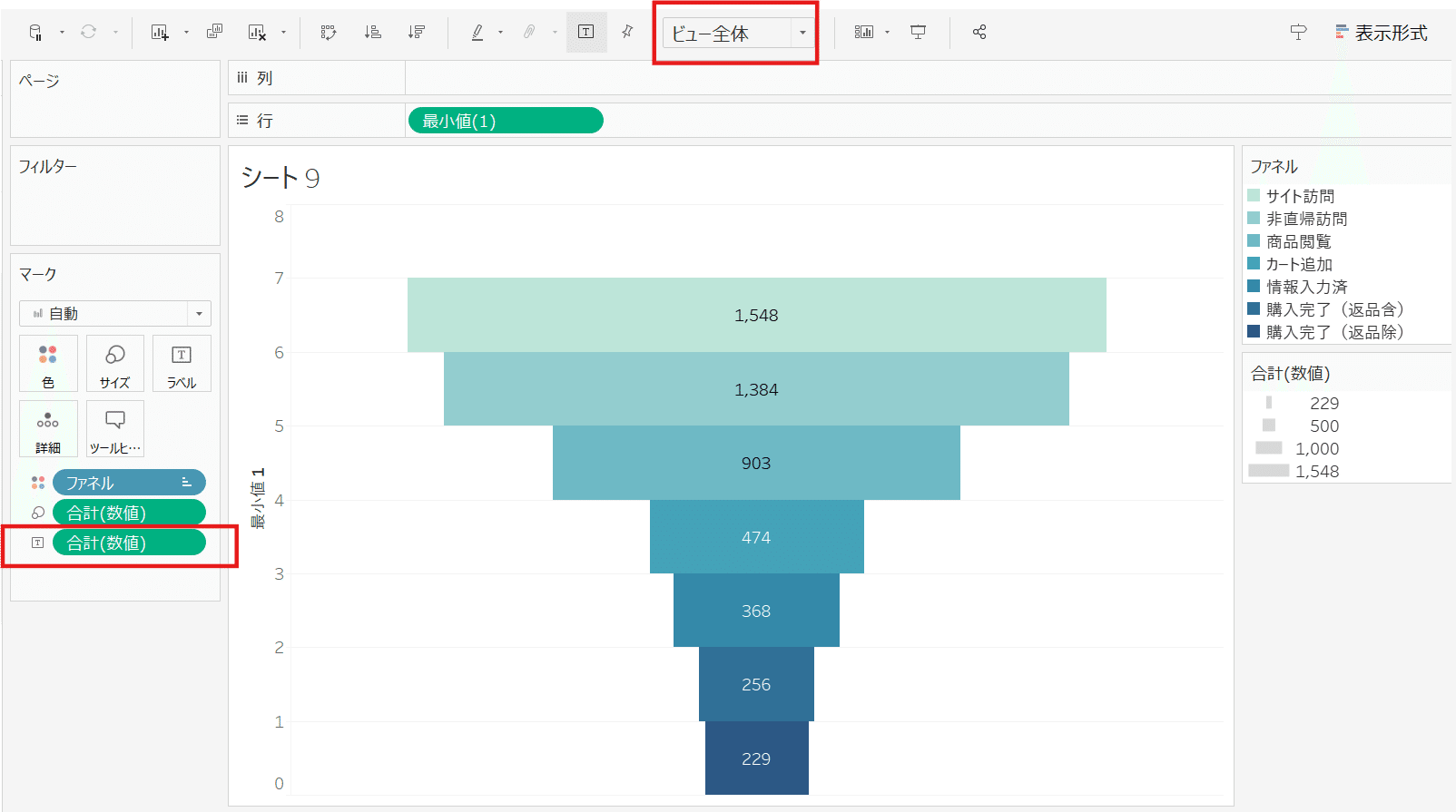
最後は表示をビュー全体に変更し、ラベルに数値を出せばファイル自体は完成です。

※Step4:ラベルを適用
ただし、こういう系のファネルを作る時は、よくファネルの定義はなにか、さらにファネルの数値だけでなく、率はどうなのかが知りたい人も多いでしょう。
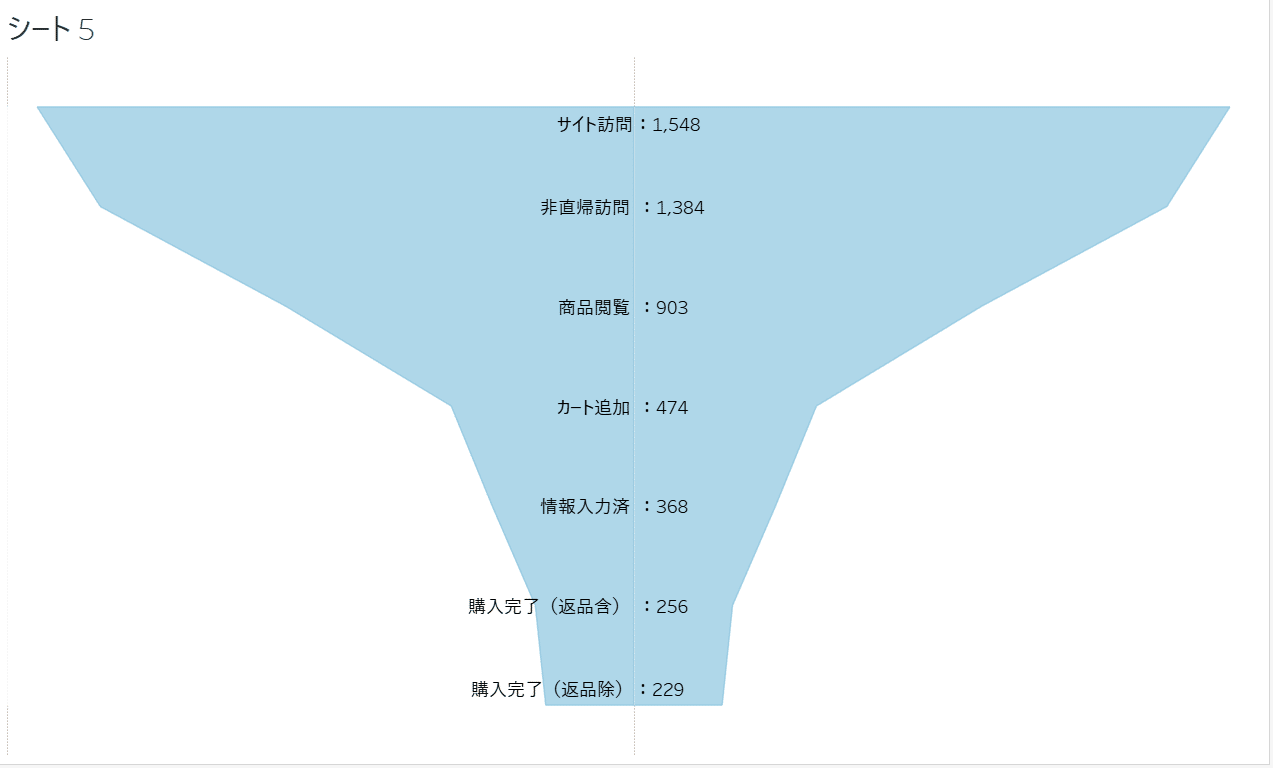
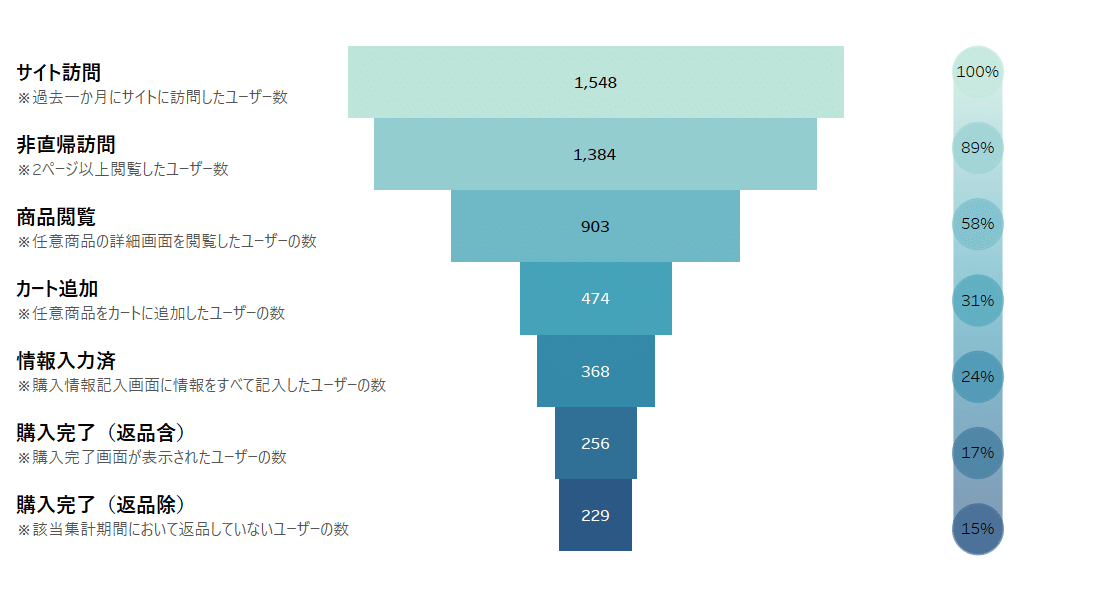
その時は以下キャプチャのようなイメージはおすすめです。

※ファネルのビジュアライズ例
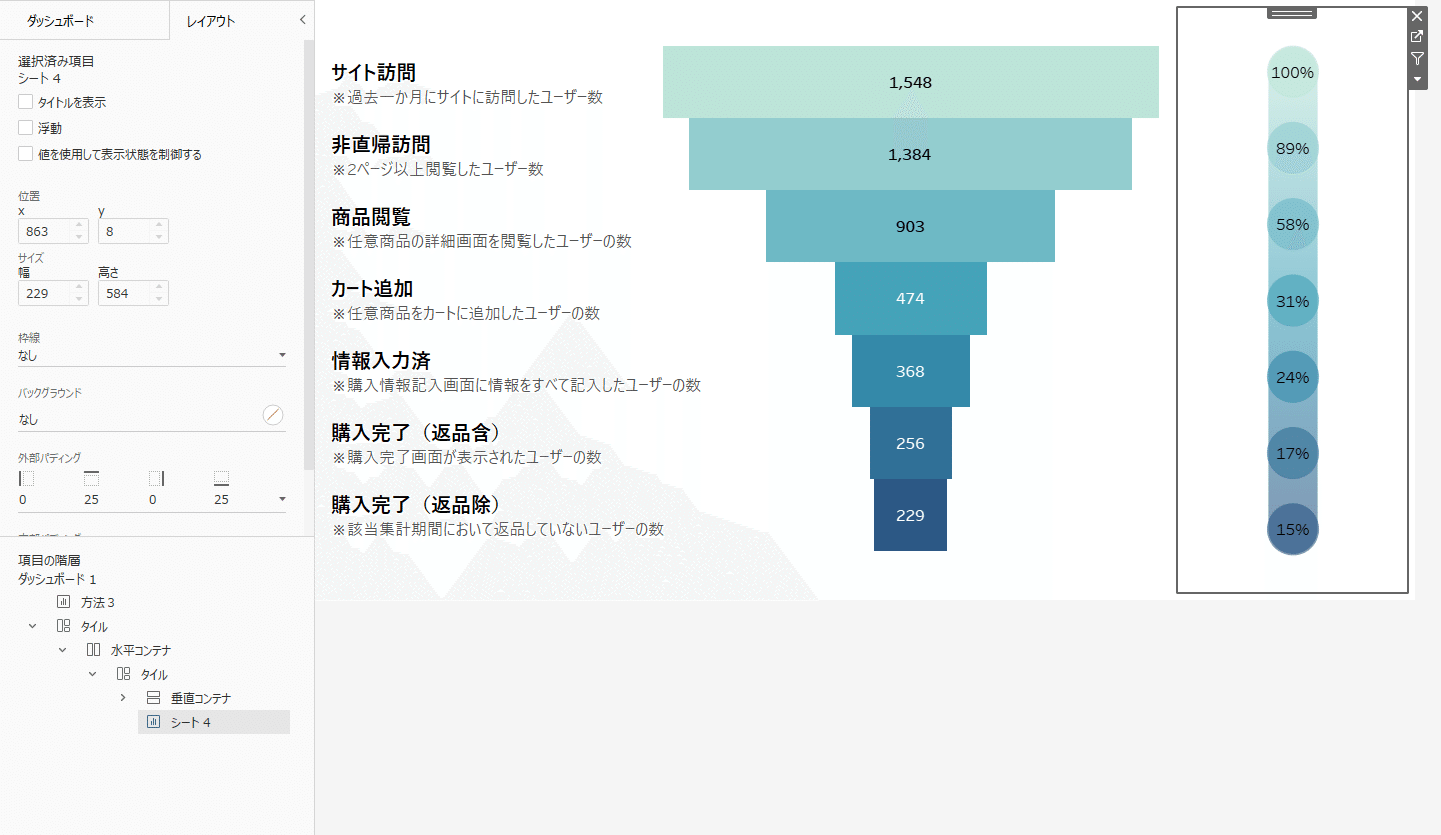
ファネルダッシュボードの作り方
作り方は以下です。
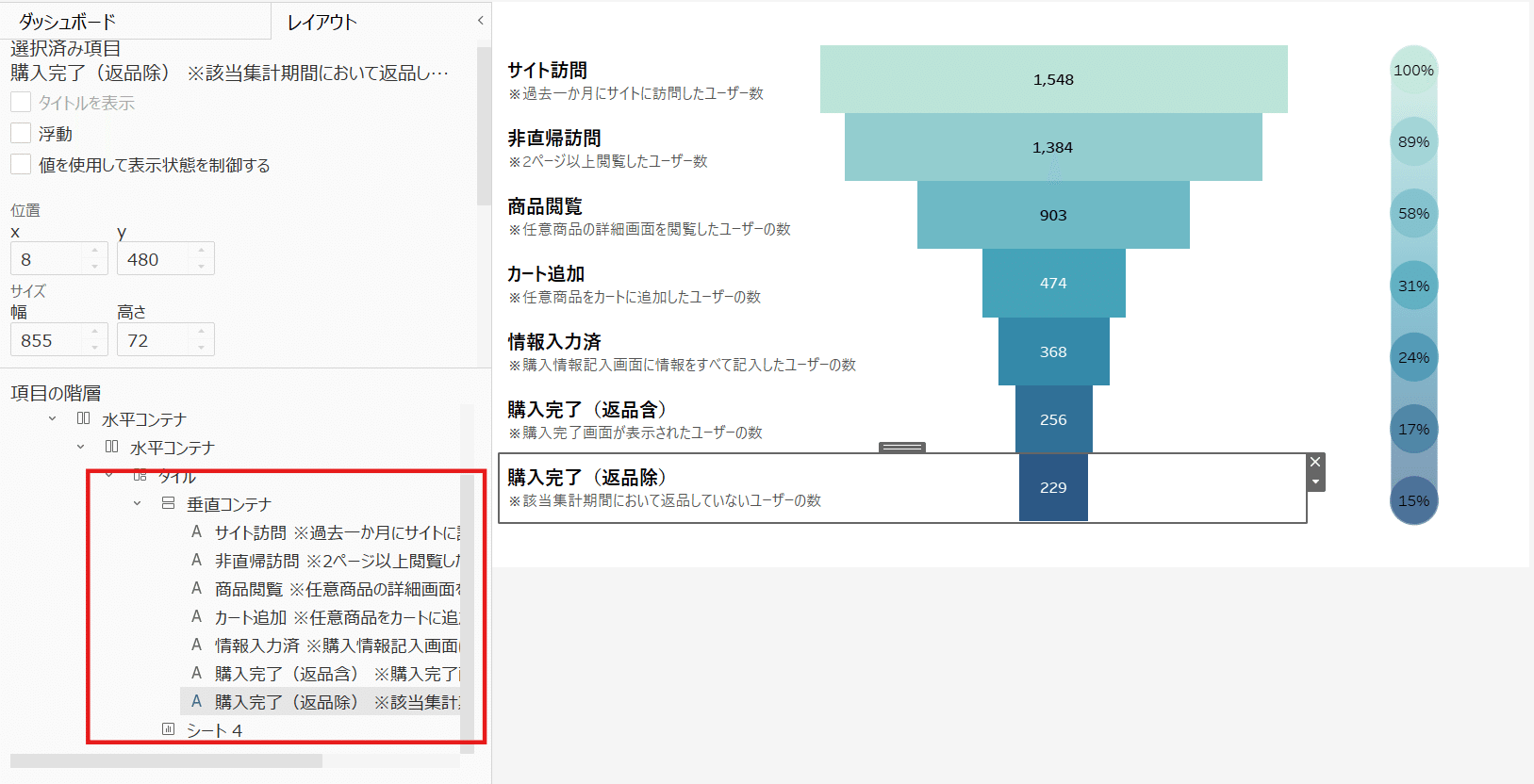
定義を書くのは垂直コンテナにテキストオブジェクトを配置します。

※Step1:定義のテキストオブジェクトを作る
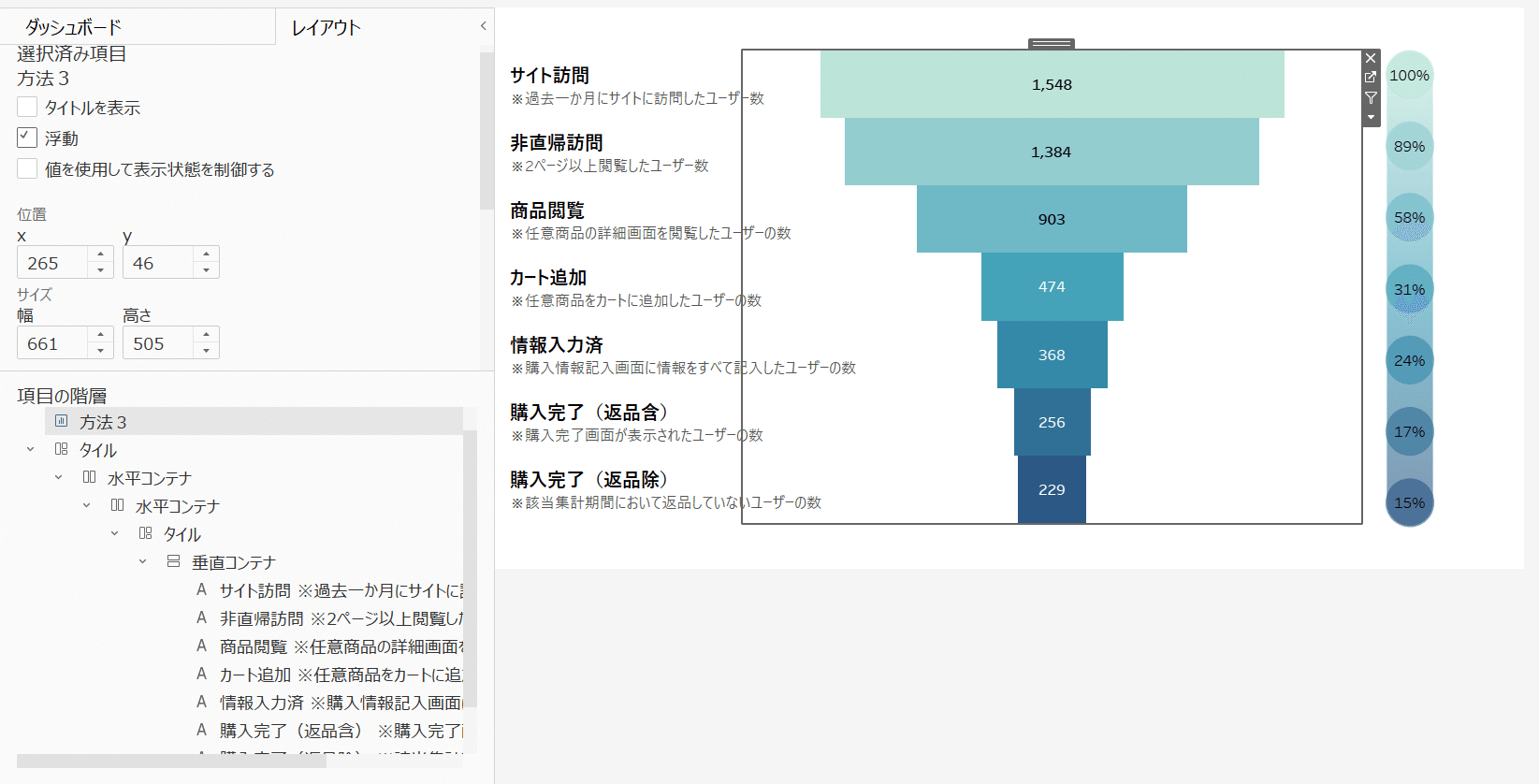
ファネルを浮動で配置します。
レイアウト崩れるのが心配であれば、普通に配置しても大丈夫です。

※Step2:ファネルを配置
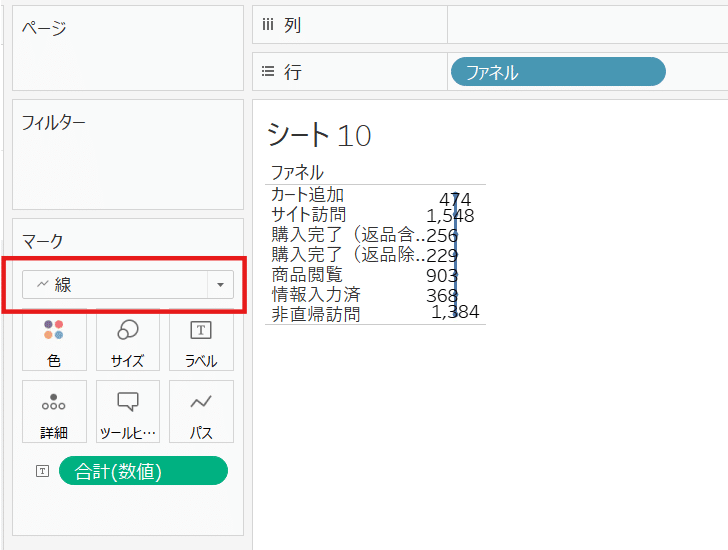
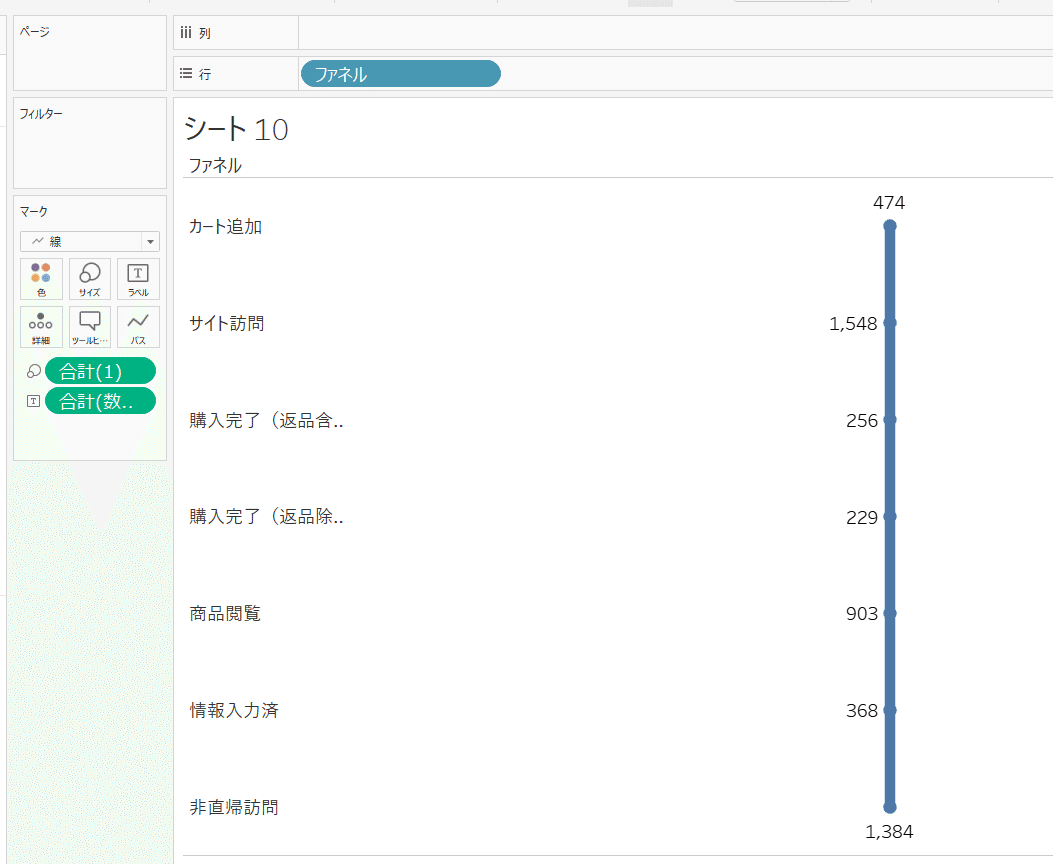
右側の率を表示しているチャートは新しいシートを開いて、キャプチャのように行に「ファネル」、ラベルに「数値」を配置してから、マークのところで「線」変えます。

※Step3:ファネルと線を配置
画面表示を「全画面表示」に切り替えてから、マークのところに「1」を入力し、サイズに適用します。

※Step4:サイズに1を適用
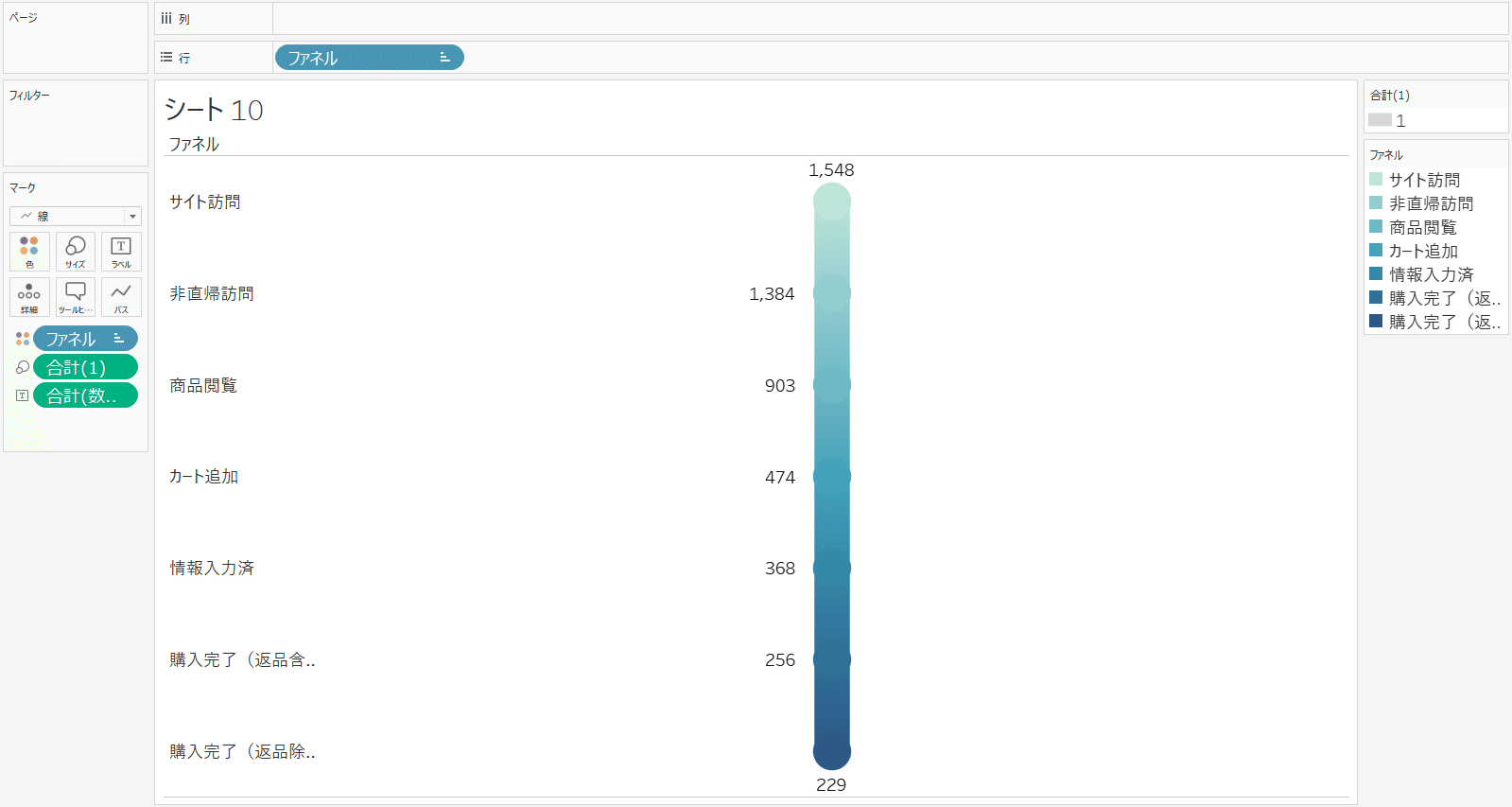
それから、ファネルを色にドロップして、順番を並び替えたり、チャート全体のサイズを大きくしたり調整します。

※Step5:ファネルの色を付ける
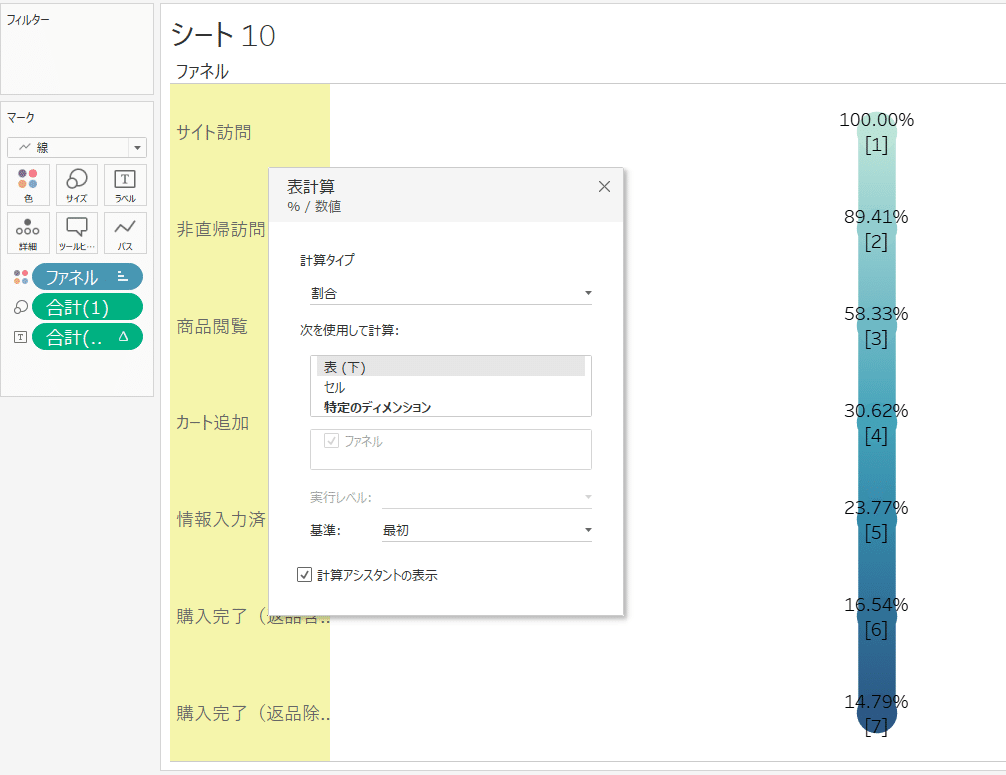
ラベルを真ん中に配置してから、表計算で最初の値を基準に割合を表示させます。

※Step6:表計算で割合を表示させる
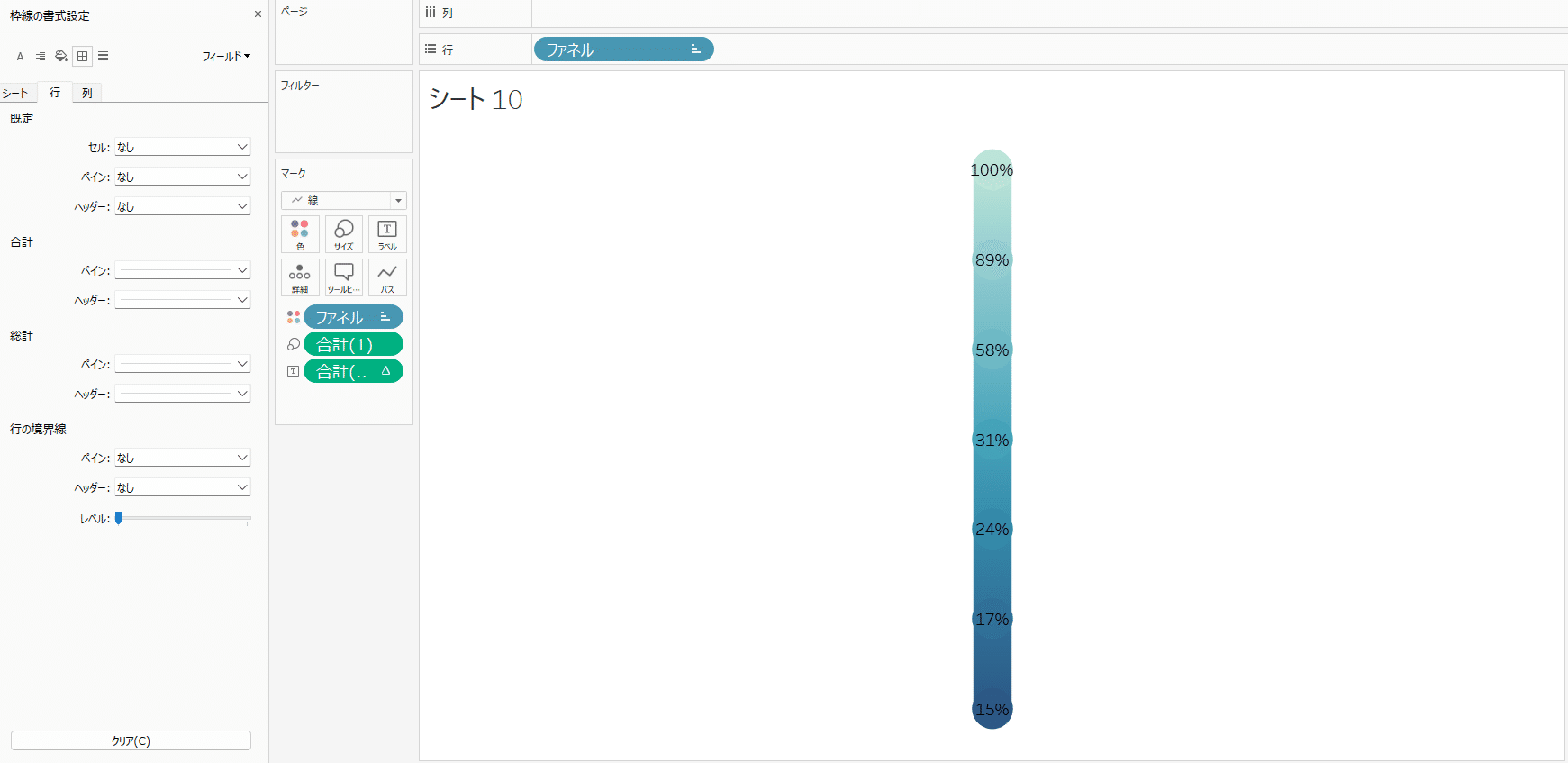
最後は小数点の表示を必要に応じてなくしたり、ヘッダーを非表示にし、枠線を調整するとこのチャートは完成です。

※Step7:見た目を調整
最後に、ダッシュボードに入れればできあがります。

※Step8:ダッシュボードに配置
まとめ
Tableauのファネル分析を活用することで、視覚的にデータを表示することにより、問題点や改善点を迅速に発見できるようになります。定期的なファネル分析を通じて、マーケティングや営業のパフォーマンスを継続的にモニタリングし、改善点を特定することが可能です。
また、Tableauのダッシュボードやレポートをチーム全体で共有することで、データに基づいた議論や戦略立案を容易に行うことができ、チームとしての成果にも貢献してくれるでしょう。このように、Tableauはファネル分析の効率と効果を大幅に向上させる強力なツールですのでぜひ、活用してみてください。
この記事を書いた人


Tableauの資料請求はこちら
洞察に基づいた戦略的な意思決定と迅速なデータ分析でビジネスの成長をサポートします。





new-1024x576.jpg)