ユーザー情報変数を利用して、CXを改善するための技術検証を実施してみた話

KARTEとは様々なデータをインプットすることで、ユーザー軸でリアルタイムに解析・可視化し、一人ひとりに合わせた体験の提供を可能にするCXプラットフォームです。
KARTEでは、ポップアップや埋込、アンケート、データ収集、その後のCDPの役割を果たすことができるなど様々な活用方法があります。
今回は、そんなKARTEを用いて、”申込フォーム”や”アンケート”において、ユーザーの記入負荷を減らすことができないのか?という点について着目しています。
そもそもKARTEって何ですか?という方には、KARTEについて解説した記事もご用意をしておりますので、ぜひご覧になっていただき、本記事に目を通していただければ幸いです。
※本記事では若干のHTML・CSS・Javascriptの知識が必要になります。
- 会員サイト等を運営されており、アンケート実施が頻繁な企業様
- Datahubの契約はないが、UXを棄損せずにメールアドレス等のリストをCSV化されたい企業様
- 予約系システムで申込フォームをKARTEで代替されたい企業様
1、なぜこの検証をしようと思ったのか?
正直なところ、ある実装に関するご相談をいただき、必要に迫られて対応したというのが実情です。特別な目的意識を持って取り組んだというよりは、状況に応じて求められた対応を行った形になります。
ただ、アンケートにおいて質問数は回答率を左右する重要な要素の一つだと考えています。
というのも、私自身あまり手間のかかることは好まない性格でして、正直なところ、必要性を感じないアンケートで質問数が多いと、(内容の重要性や費用対効果を考慮したうえでも)つい「そっと閉じてしまう」ことがあります。
アンケートの設問が1問であれば、ユーザーにとっては大きなストレスもなく回答可能だと思いますが、企業にとっては、有益な情報が限られます。
企業にとって有益な情報を取ろうとすると、ロイヤルティの高い一部のユーザに限定される可能性があり、データの信頼性が損なわれてしまう。もしくは、期待値に届く回答数を得られない可能性があります。
一方で、一問ずつ小出しに何度もアンケートを表示するような設計にしてしまうと、
ユーザーの心理としては「このサイトはいつもアンケートが表示されて面倒だ」といったネガティブな印象を持たれてしまう可能性もあります。
特に私は、アンケートの中で名前やメールアドレスを記載することに大きな抵抗があります。
- 個人情報をアンケートやフォームで送信するのは極力避けたい
- 職業病として、自分の名前に半角スペースを入れていただろうか、、、どのアドレスを利用していただろうか、、、後の(自分には関係ない会社様の)データ統合の心配をしてしまう
といった経緯がありました。そのため、すでにこういったデータが取得できているサイトであれば、アンケートでわざわざユーザーに入力してもらわなくても、KARTEで自動的に取得できれば十分ではないかと考えたわけです。
アンケートで個人情報をとらず、会員情報とテーブルを突合して、個人を特定する方法もありますが、テーブルを突合することなく、リストとして引っ張ることができたら、よりよい業務フローが引けるのではないか?さらにユーザーの体験も向上するのではないか?と考えました。
2、どのように実装していくのか
今回の前提として以下の前提を付与させてください。
・会員サイトのようなすでに会員情報が取得できているサイトやアプリ
というのを与件として、考えていきます。
KARTEにはユーザー情報変数という機能があります。下記、KARTE公式サイトの説明を引用します。
ユーザー情報変数は、接客サービスを配信するユーザー毎に、「過去に発生したイベントの値」をアクションから利用できます。
カスタマイズ>変数>ユーザー情報変数に定義することで、HTML・Script・静的変数内に出力することが可能です
※出典:https://developers.karte.io/reference/user-data-variables-2
KARTEでイベントとして取得できている情報は接客サービスでユーザー毎にその値を利用できるということです。
そのため、KARTEでその会員情報をイベントとして取得できている必要があります。
- Webサイトの場合は、ユーザー情報がdatalayerに配置され、その値をGTM等でKARTEにイベントとして送信している状態
- アプリの場合は、アプリ側でSDK経由のイベントを送信されている状態
まずはこの状態を作る必要があります。
逆に言えば、ここまでできればユーザー情報変数を利用する準備は完了しているということになります。実際にSORAMICHIのサイトで固定のdatalayer値を飛ばして、イベント計測してみました。

赤枠で囲った部分は、SORAMICHIのコーポレートサイトでviewイベントのほかに、corporate_showというイベントをdatalayerで飛ばし、その中にuser_idをフィールドとして配置し、データを送信しています。(なお、user_idといいつつ、この値は0001を固定値で飛ばしています。検証目的なので…)
実際に、KARTEでもcorporate_showのイベントが発火していることを確認できました!
(ここはGTMでカスタムイベントトリガーを利用して、実装しています。本記事では割愛しています。)

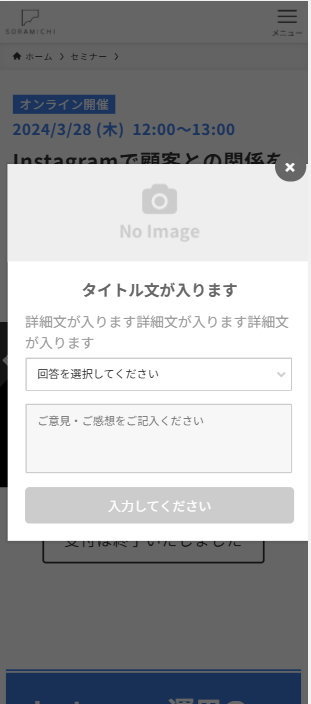
今回は、アンケート接客を利用して、検証を進めていきます。

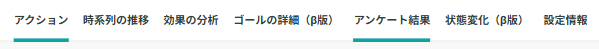
アンケート接客では、アンケート結果というタブが有ります。

このアンケート結果タブ内でアンケートの結果をエクスポートすることが可能です。
今回はこの中で、個別回答一覧のエクスポートにユーザー情報変数でdatalayerの値(イベントで取得している値)を入れることができるかを検証していきます。

3、実際の検証
さて、前置きが長くなりましたが、実際に検証していきましょう!
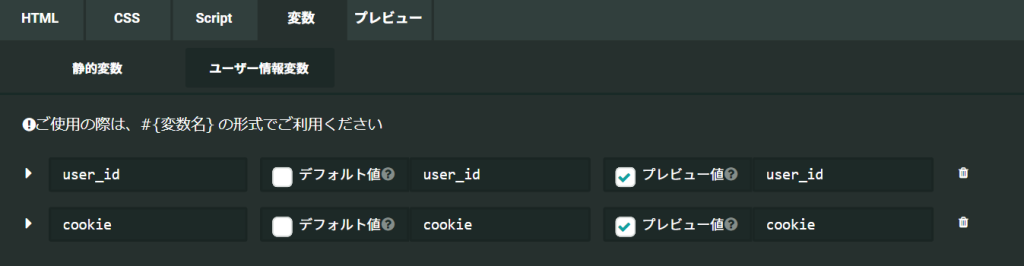
まずは、Javascript側でユーザー情報変数を利用するために、ユーザー情報変数を定義する必要があります。
アクションの編集画面から、変数を定義しました。

次にJavascriptを用いて、定義したユーザー情報変数を利用します。
widget.setVal("answer1", "");
widget.setVal("answer2", "");
// 入力チェック用
widget.setVal("sendable", false);
widget.setVal("isNotEmpty_1", false);
widget.setVal("isNotEmpty_2", false);
// ユーザーIDの取得
widget.setVal("user_id", #{user_id});
// クッキーの取得
widget.setVal("cookie", #{cookie});上記のような形で、ユーザーIDとCookieを取得するようにスクリプトを記載しました。
これで、今回のアンケートに回答した際、user_idとcookieの値(どちらも固定値)が入ってくるはずです。
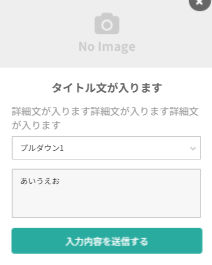
ちなみに、、、今回のテストは
- プルダウンという選択肢
- 自由記述
のみが存在するとても簡素なアンケートです…(手抜きです)

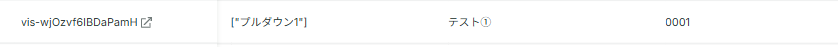
そして、個別回答を見てみると…

ちゃんと変数が入っていました!
ということは、これをエクスポートしてリストになった状態でデータ取得できることがわかりました。成功です!
4、本実装をするメリット
業務フロー自体にかかわる内容なので、一概にメリットとしてお示しするのは難しいのですが、今回の検証でわかったことがいくつかあります。
- 今まで、クエリを書いて(スケジューリングして)実行していた、リストの突合をKARTEのアンケート上で完結できる。
- コスト面でも工数面でも優れている可能性がある。
- ケースバイケースではあるが、ユーザーの記入項目を減らす効力があれば、その分を別の設問に回すことができる可能性がある。
- より有益な情報を収集することに役立つ。
いかがでしたでしょうか。
KARTEはCXを向上するためのツールの一つなので、必ずしもCXの向上をKARTE単体で実現する必要はありません。
ですが、CXの向上に向けて、アイディアを実現し、その効果を検証していくことが重要です。本記事が皆様のアイディアを前に進める一助になれば幸いです。
5、KARTEの活用はOfficial PartnerのSORAMICHIへ
そんな私たちSORAMICHIですが、実は数十名のKARTE認定資格保持者が在籍する、業界No.1のKARTEのOfficial Partnerです。
KARTE導入・運用コンサルティングについては、様々な業界で数多くのご支援実績がありますので、お気軽にご相談ください。
▶ KARTE導入・運用支援サービス
また、KARTEの活用に留まらず、顧客理解をベースに上流の戦略設計から施策の企画・実装まで総合的にご支援することを得意としているコンサルティングファームですので、まずは壁打ちのような形も可能です。
まずはお気軽にご相談いただけますと幸いです。