Webサイト速度改善の重要性と対策

自社サイトの表示速度に課題を感じていませんか?課題を感じているものの、具体的な対処方法がわからない・または開発会社に相談したものの応じてくれない。SORAMICHIではこのようなweb担当者のお悩みを解消するためのソリューションを提供しています。
Webページの表示速度改善はSEOの観点でも重要な指標の一つですし、ECサイトの場合だとコンバージョンに直結する部分の一つといえます。
この記事では自社サイトの表示速度計測方法や表示速度改善のための施策について解説していきます。
webサイトの速度はなぜ重要?速度は何に影響する?
誰もが一度はページ読み込みが遅くてイライラした経験があるのではないでしょうか?サイト速度はこのようなユーザーにストレスを与えるだけでなく、ビジネスとしてもデメリットがあります。今回は2つ、デメリットをご紹介します。
1つはCVRの低下です。特にECサイトなどコンバージョンに直結するページ速度が遅いと、どれだけユーザーがその商品に興味を持っていたとしても速度が遅いという理由で離脱されてしまう可能性が高くなります。
ページの表示に3秒かかるサイトは1秒で表示されるサイトと比較し、CVRが38%低下したというデーターがあります。ECサイトなどコンバージョンさせるページがある場合、サイト速度は非常に重要な要素の一つです。
2つめはSEOです。Googleの公式ページにもページの読み込み速度は検索ランキング要素に使用しますと明記されています。ユーザーにとってストレスなく閲覧出来るページを評価するするためにサイトスピードを評価対象としています。
このようにサイトの速度改善はCVRやSEOなど、ユーザービリティ以外の部分にも影響を与えます。
webサイト表示速度測定の方法
自社サイトのページスピードが平均的なサイトと比較してどの程度なのかを測定するツールがあります。
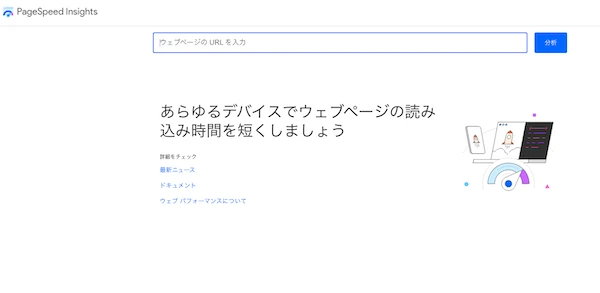
PageSpeed Insights(ページスピードインサイト)

Google PageSpeed Insights(以下、PSI)は、ウェブページの読み込み速度のスコア測定(0~100)ができるツールです。PCのみならず、モバイルページの計測も可能です。
URLを入力するだけでウェブサイトのページ読み込み速度や改善ポイントの分析が可能です。まずは自社ページ速度を測定してみましょう。
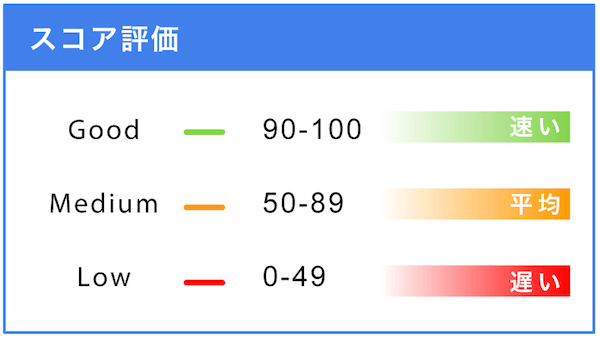
スコア基準

PSIスコアは100点満点で評価されますが、「速い・平均・遅い」という3つの評価に分類できます。
PSIのスコアは50点以上あれば、平均〜平均以上のパフォーマンスが出てますので、本格的な表示速度改善に取り組む必要性が低いと言えるでしょう。
しかし、スコアが49点未満の場合はページスピードによってユーザビリティを損なっている可能性があるため、表示速度改善のための施策を検討したほうが良いかもしれません。
PSIは計測時間によってスコアが大きく異なるため、計測時間を変更し何度かテストを実施し、平均値でチェックするのがベスト。もし、スコアの平均値が50点未満となってしまう場合は表示速度改善のための施策を検討していきましょう。
表示速度改善のためにチェックすべき事項
前述したPSIではわかりやすい形で表示される「スコア」にばかり目が行きがちですが、実は本当に重要なのは、スコアに下に表示されるフィールドデータです。
フィールドデータのチェック

フィールドデータは実際にそのページを閲覧したChromeユーザーから集めたフロントエンド体験数値の集計結果なので、スコア以上にユーザー目線での表示速度が数値化されています。
つまり、PSIスコアが良かったとしてもフィールドデータの数値が悪いとユーザーもストレスを感じている可能性が高いということです。PSIではスコアに基づいた評価だけではなく、フィールドデータに基づいたチェックが必須です。
chrome デベロッパーツール

表示速度改善のためにチェックすべき項目として「chrome デベロッパーツール」を利用したチェックも実施します。デベロッパーツールとは、Google Chromeに装備されているサイト開発者向けの検証用ツールです。
このツールでは表示速度の確認や表示速度改善に必要な要素の検証が可能です。表示速度改善に用いる一般的なタブは以下の通りです。
| Networkタブ | リソースの読み込み、時間など |
| Performanceタブ | PSIの各指標がどこで計測されているか |
| Lighthouseタブ | ローカルでの計測 |
| Covarageタグ | 使っていないリソースを調査する |
これらのツールを使用して表示速度をチェックし、改善施策を立案していきます。
表示速度改善施策の立案〜フロントエンド対応
表示速度改善施策を立案する際、大きく分類すると2つの施策があります。ひとつは「フロントエンド側の対応」、もうひとつは「サーバーサイド側の対応」です。
表示速度改善のためにはまず、フロントエンド側でどこまで対応出来るかがポイントです。後述するサーバーサイド側の改善施策は開発会社側の協力が必要となるため、問題解決に時間を要します。
フロントエンド側のみの対応であれば、比較的対応しやすいため早期に着手可能です。以下、一般的なフロントエンド側の対応方法をご紹介します。
不要なCSS/JavaScriputの見直し・削除
CSS、JavaScriptはWebページの見た目に影響します。各ページの表示に必要なリソースだけを読み込ませられるように不要なCSS/JavaScriptを削除していきます。
画像形式を最適化する
サイト内で使用している画像サイズや拡張子の見直しを実施します。JPEGやPNGよりファイルが軽く表示速度短縮が期待できる静止画像フォーマット「.webp」(ウェッピー)へ変更するなどで対応します。
JavaScriptの同期的な読み込みを避ける
defer属性、async属性を使用した非同期で読み込むようコードを改修します。処理後の読み込みでよいJSは非同期で読み込むよう変更します。
Gzip圧縮を活用する
Gzip圧縮を活用し、Webサイト内のHTMLやCSS、JavaScriptなどを圧縮する方法です。ユーザーのデバイス間の通信のデータ量を軽減させて圧縮により通信量が減少した分、コンテンツの表示スピードを高速化します。
CDNの活用
CDNを利用した場合、Webブラウザはもっとも近くにあるキャッシュサーバーからコンテンツを取得するためWebサーバーからコンテンツを取得するよりも表示速度が速くなります。
ブラウザのキャッシュを利用する
ブラウザキャッシュを活用していない場合、同一ページへのアクセスでも同じ情報をサーバーにリクエストしダウンロードします。不要なダウンロードを繰り返し行うためページ表示速度が遅くなる可能性があります。ブラウザキャッシュを利用し無駄な読み込みを防止します。
フロントエンド対応では上記のような施策が一般的です。
速度改善施策の立案〜サーバーサイド対応
フロントエンド施策で表示速度が改善しない場合、サーバーサイドに問題が生じている可能性を検討します。サーバーサイドで生じている問題を洗い出し、サーバーレスポンスを改善していきます。
しかし、インハウスのweb担当者ベースではサーバーサイドの問題点に対して指摘するのが難しく、開発会社としても課題を感じていない場合は積極的に対応してくれないケースがあります。
サーバーサイドの改善施策は多くの場合、システム部門や開発会社の協力が欠かせません。開発会社へのヒアリングを重ねて問題点を1つずつ解消していく必要があります。
SORAMICHIの速度改善ソリューション
SORAMICHIではクライアントの課題や要望に応じて最適な速度改善ソリューションを提供しています。
速度改善のためにまずは、PSIやデベロッパーツールで現状把握し改善施策を立案します。
改善施策はフロントエンド側からアプローチしていきます。
- リソース読み込みのチューニング
- JavaScript実行のチューニング
- レイアウト構築のチューニング
全体を通して約50項のチューニング方法の中から最適な解決施策を検討します。
リソース読み込みのチューニングを実施することで改善するケースが多数を占めますが、それでも改善しない場合はJavaScript実行のチューニング、レイアウト構築のチューニングという順に改善方法を検討していきます。
JavaScript実行のチューニング、レイアウトツリー構築のチューニングについては、コーダーが具体的なhtml, css, jsの記述レベルで改善策を提案します。
改善施策の検証
不確実性が高い施策の場合、事前検証でどの程度速度が改善されるのかをテストするケースがあります。
テストの方法はソースコードをコピーし、ローカル環境で改善前と改善後のPSI計測を実施します。フロントエンド側の要素のみでの比較検証なので前後の変化を正しく認識出来ます。
不確実性を排除し、効率的な改善策をご提案します。
フロントエンド側で問題が出ない場合
フロントエンド側の改善施策検証で解消しない場合はサーバーエンド側の問題点が考えられます。
サーバーエンド側の問題点については、サイト開発会社への相談、協力が必要です。開発会社が親身になって対応してくれるケースではスムーズな改善施策が実行出来ますが開発会社が課題と感じていない場合は、問題解決に時間がかかります。
ソラミチでは開発会社が非協力的な場合、クライアントと開発会社の間に入り、課題感のすり合わせや課題解決に向けてのディレクションなどサポートも行っています。
表示速度改善が目的ではない
表示速度改善は突き詰めるとどこまでも改善余地があります。ですが、可能な限り効率の良い表示速度改善を実現するためには解決すべき問題点に優先順位をつけて、効果が大きい課題から改善していくべきです。
また、速度改善はPSIの数値改善が目的ではありません。ユーザーがストレスなく必要な情報にたどり着けるようにするなどUX向上の一環として取り組むべきです。
結果として、CVR改善・SEOといった効果につながるものではないでしょうか?
SORAMICHIでは事業KPIにコミットする速度改善をご提案します。速度改善はもちろん、あなたのビジネスをトータルでサポートします!
資料請求・お問い合わせは、以下メールフォームからお寄せください。